Форма виджета
Модульная структура формы
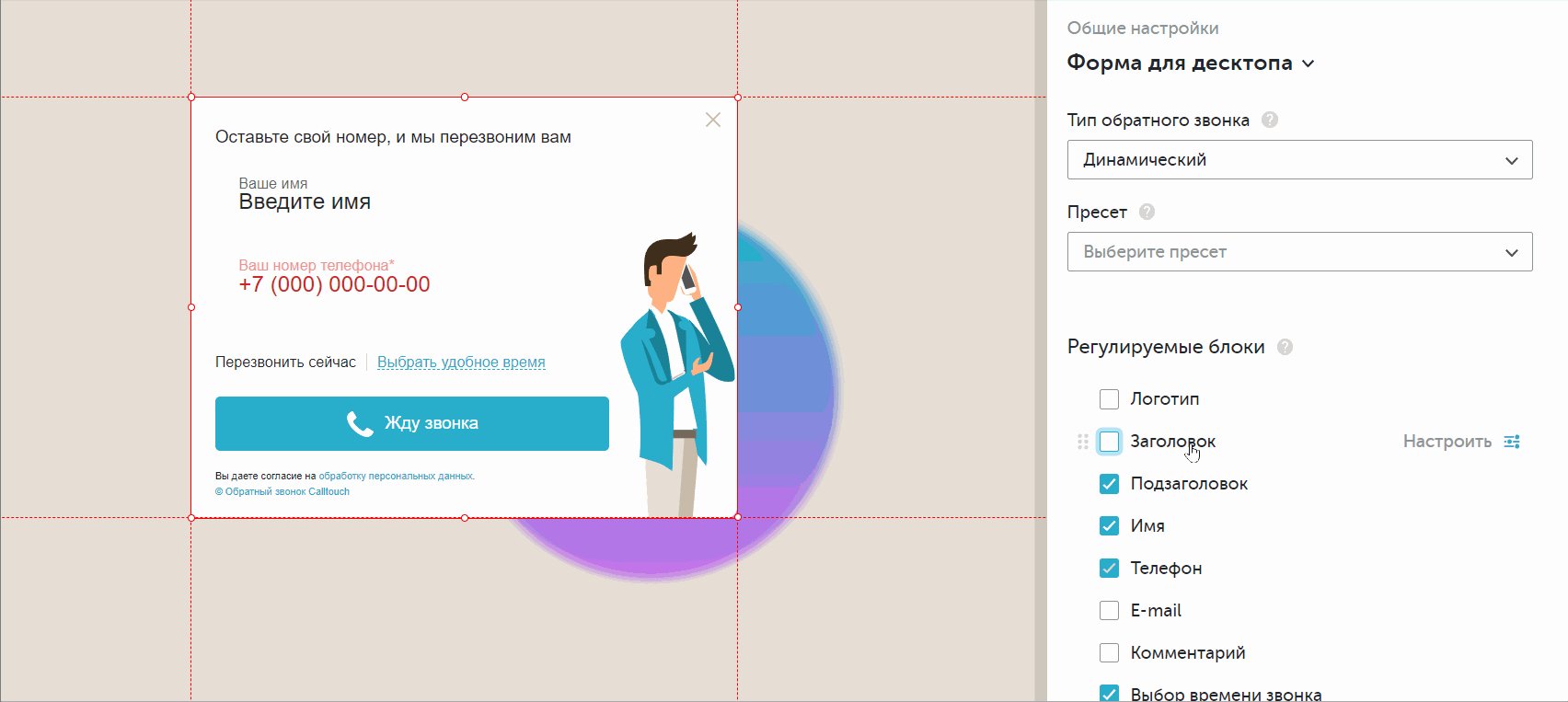
Вся форма разбита на модули — блоки, которые можно включать и выключать через сайдбар настроек (общие настройки).
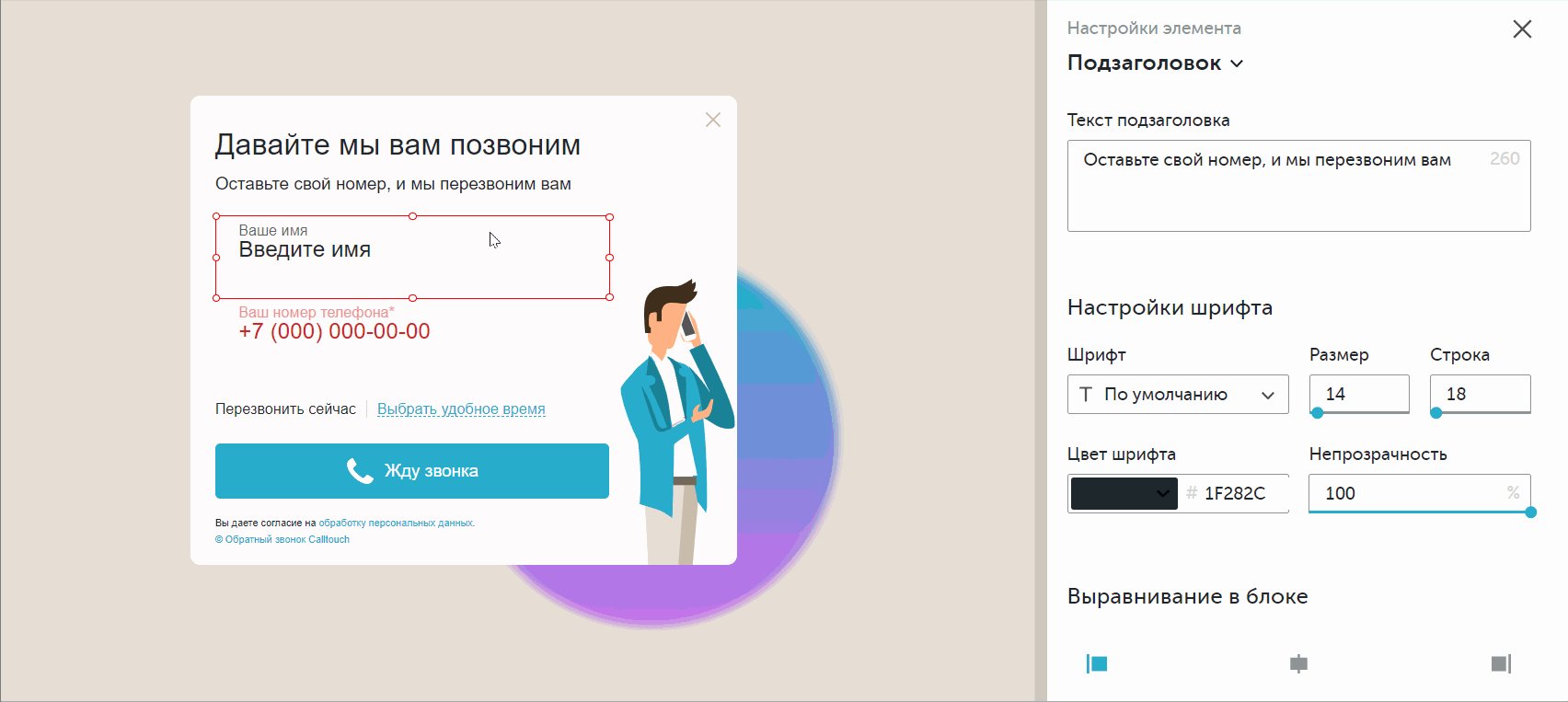
Редактируйте каждый модуль отдельно по клику на элемент в превью, выберите нужный модуль в выпадающем списке в заголовке или кликните на нужный блок в общих настройках «регулируемые блоки».
Вы всегда видите отступы элементов и границы каждого модуля благодаря разметке направляющих линий.

Настройка модулей
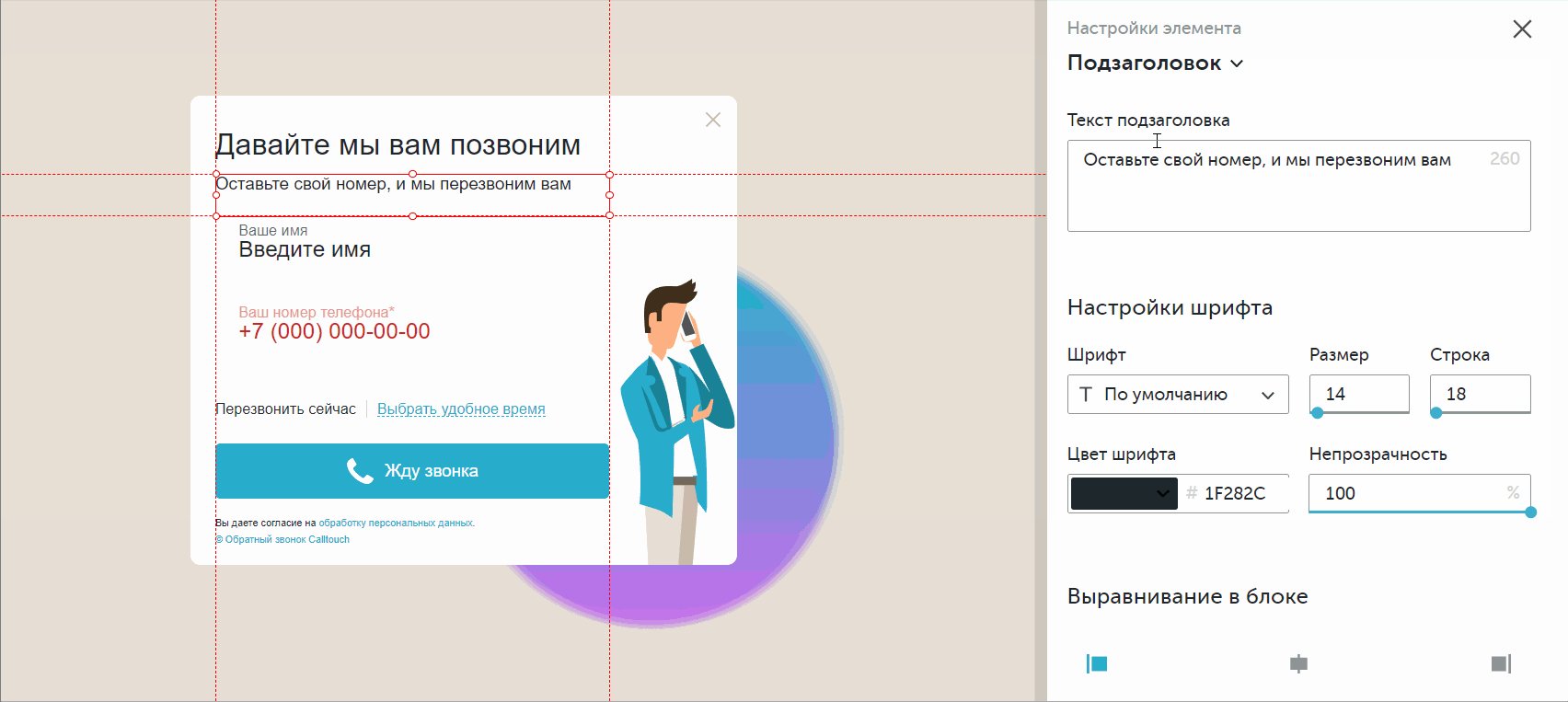
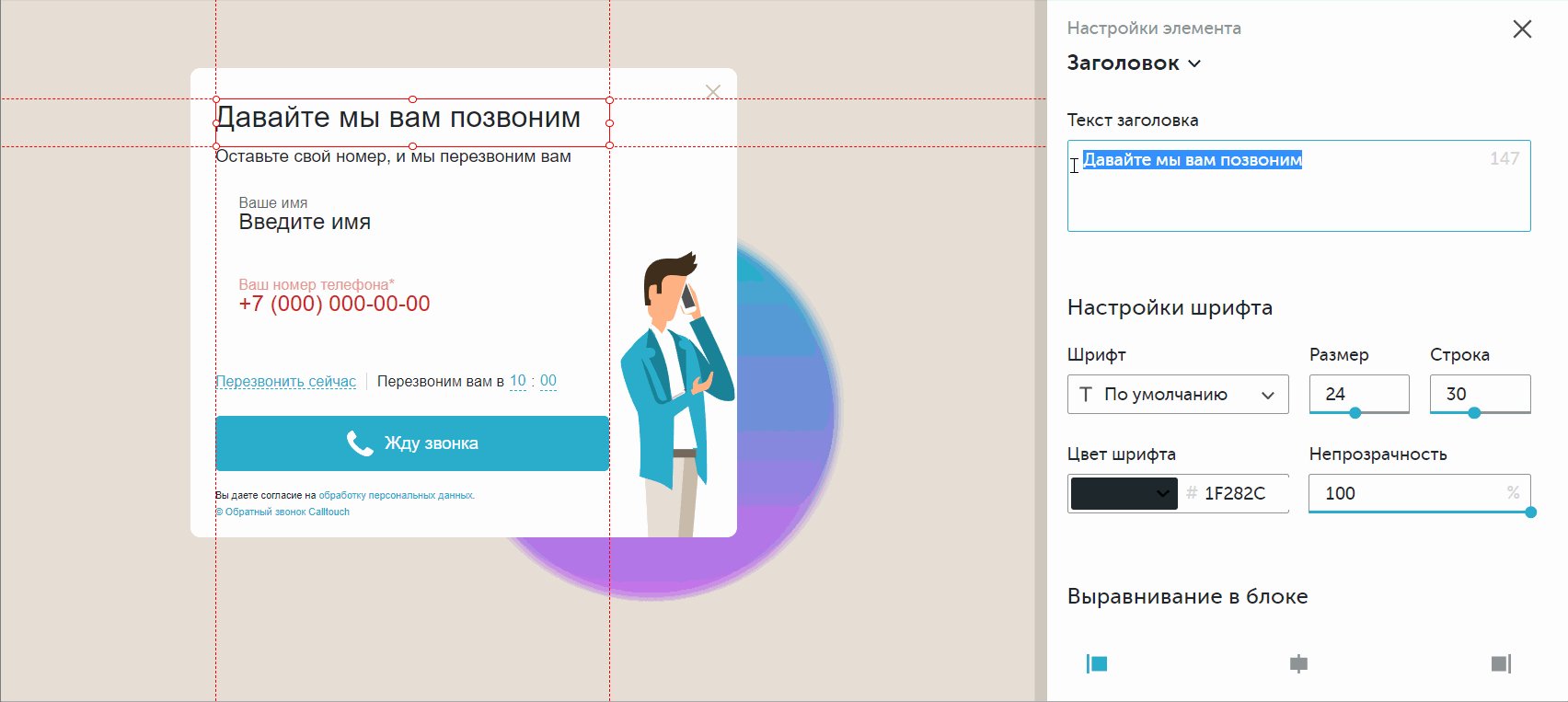
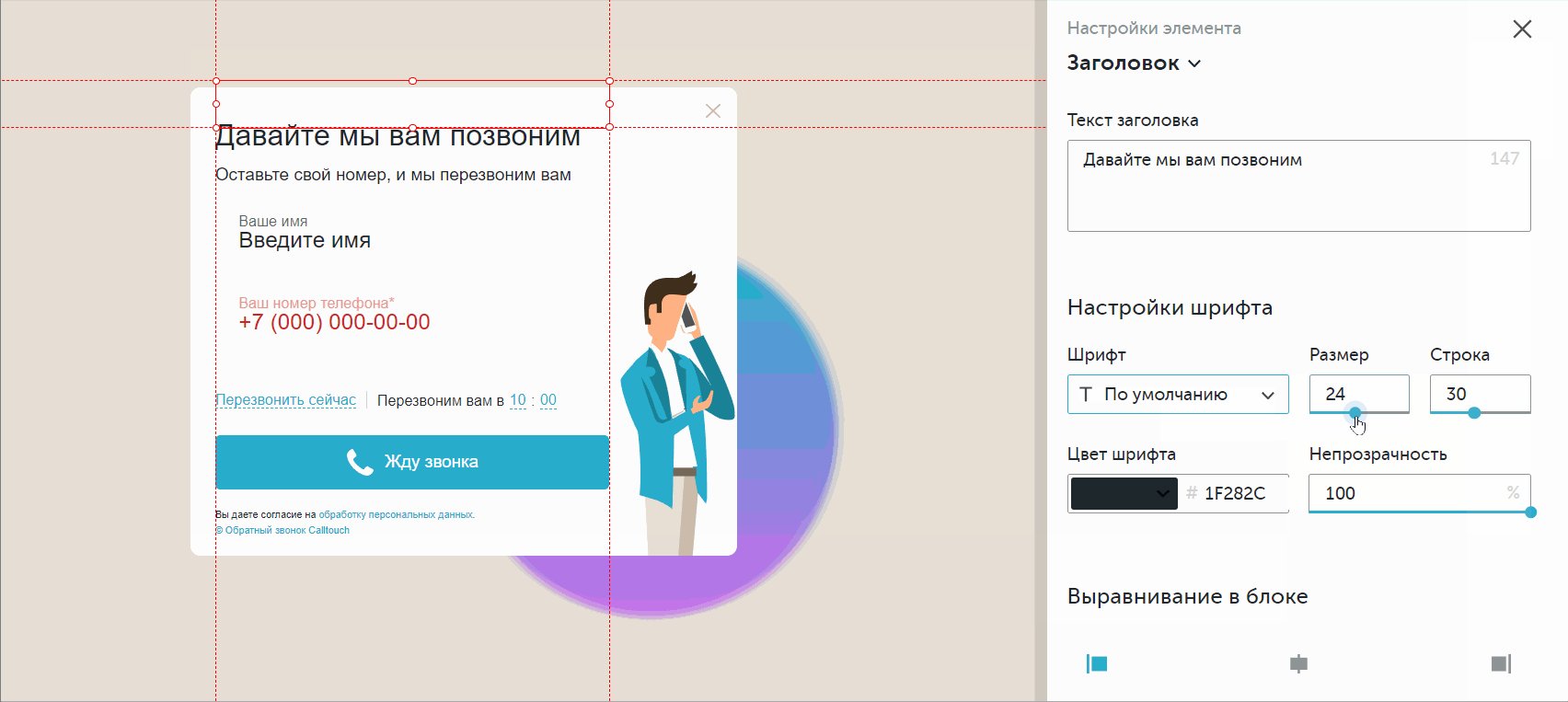
Управляйте настройками блоков через сайдбар: выбирайте желаемые типы блоков, настраивайте размеры и цвета, загружайте иконки и иллюстрации, меняйте шрифты.
Если Вас не устраивает стандартный текст в форме, Вы можете и его изменить на свой вкус. Чтобы верстка формы не исказилась, каждый блок текста имеет ограничение в количестве символов в нем — количество оставшихся свободных символов отображается в каждом блоке текста. При составлении текста старайтесь как можно яснее и короче излагать свое предложение перезвонить клиенту, чтобы максимально мотивировать его заказать звонок.
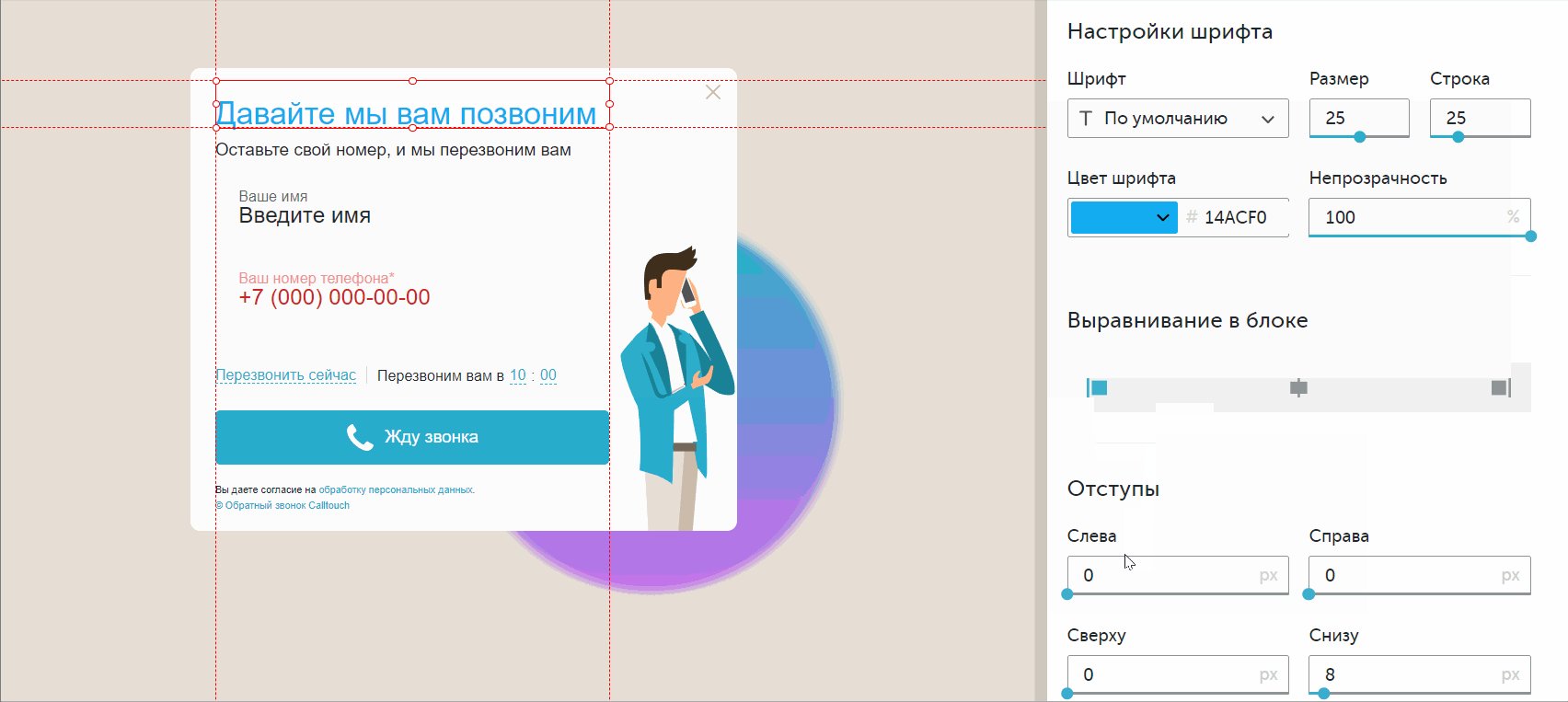
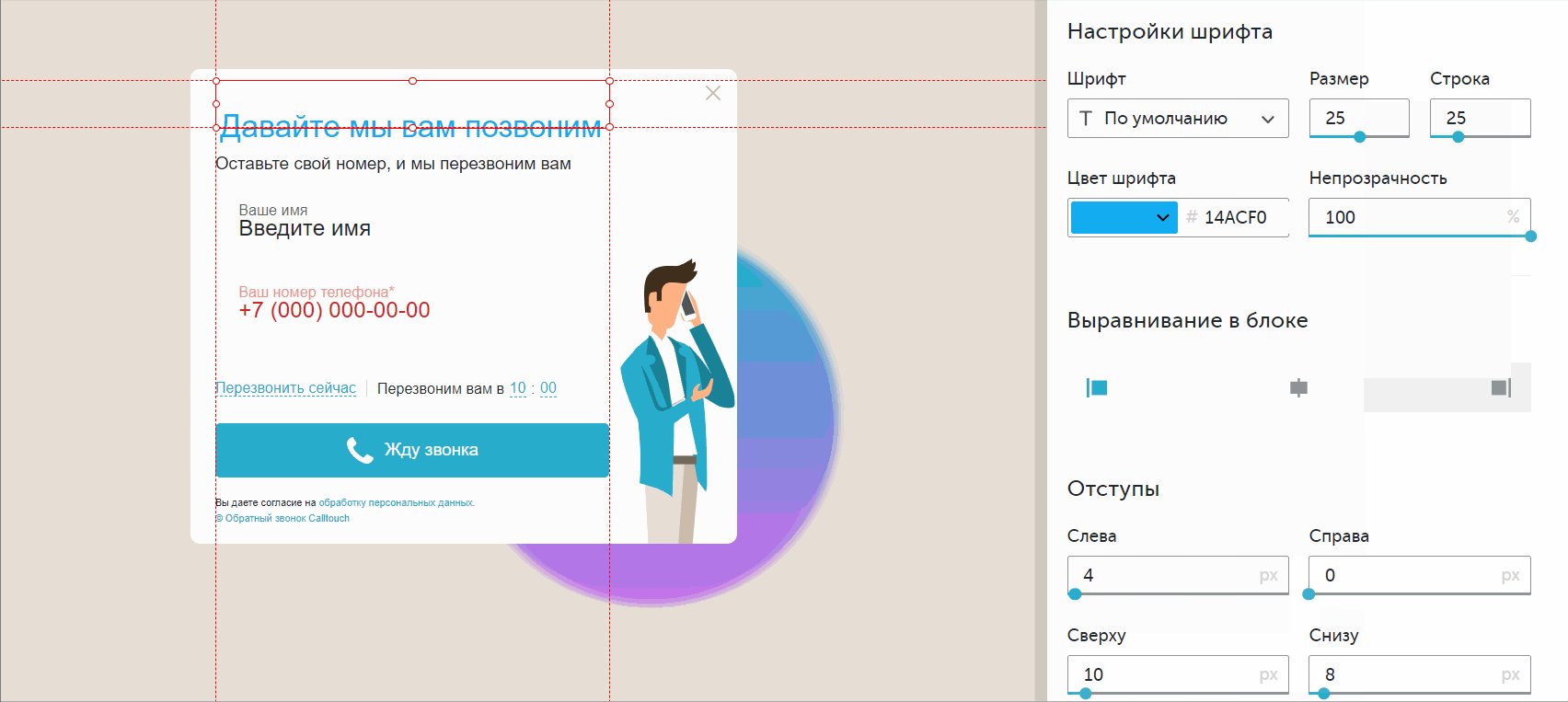
Позиционируйте блоки на форме с помощью отступов и выравнивания.

Общие настройки формы
Тип обратного звонка
Мы предлагаем к использованию два варианта виджета обратного звонка:
- Динамический обратный звонок;
- Статический обратный звонок.
Динамический обратный звонок основан на использовании статистики, собираемой сервисом Calltouch. Уникальный алгоритм Calltouch позволяет учитывать время между переходами пользователей на сайт и их звонки по каждому отслеживаемому источнику. Основываясь на этих данных, виджета обратного звонка отображается только тем пользователям, которые скорее всего не совершат обращение будь то звонок или заявка, и наоборот не раздражает тех пользователей, которые и так станут Вашими клиентами, совершив какое-либо обращение.
Статический же обратный звонок позволяет самостоятельно указать время, через которое будет показана форма обратного звонка (по умолчанию 25 сек).
При выборе статического типа звонка становятся доступными дополнительные настройки, благодаря которым вы можете создавать сценарии показа формы по собственному желанию.
Доступны следующие опции:
| Сценарий | Описание |
| Расчет времени автоматически |
Настройка выбрана по умолчанию. Открытие виджета будет происходить динамически, по умному алгоритму, который используется и в других виджетах Calltouch.
|
| Показ формы один раз за сессию |
В этом случае автоматический показ формы происходит один раз за сессию согласно таймеру, который вы установите. Интервал, доступный для установки таймера — от 7 до 3000 секунд.
|
| Периодический показ формы за сессию |
При выборе этой опции форма для заказа обратного звонка будет показываться с заданной периодичностью. При этом форма продолжит появляться через выбранный промежуток времени, даже если пользователь ее закрыл, пока он не оставит заявку или не уйдет с сайта. Поэтому мы не рекомендовали бы злоупотреблять этой настройкой и ставить интервал для таймера менее 40 секунд, чтобы не затруднять взаимодействие пользователя с вашим сайтом. Интервал, доступный для установки таймера — от 7 до 3000 секунд.
|
| Индивидуальный показ формы за сессию |
Эта опция позволяет настроить показы в разное время от 1 до 5 раз за сессию.
|
| Отключение автоматического показа формы |
Эта опция отключает автоматический показ и вызов формы осуществляется только через нажатие кнопки обратного звонка самим пользователем.
|
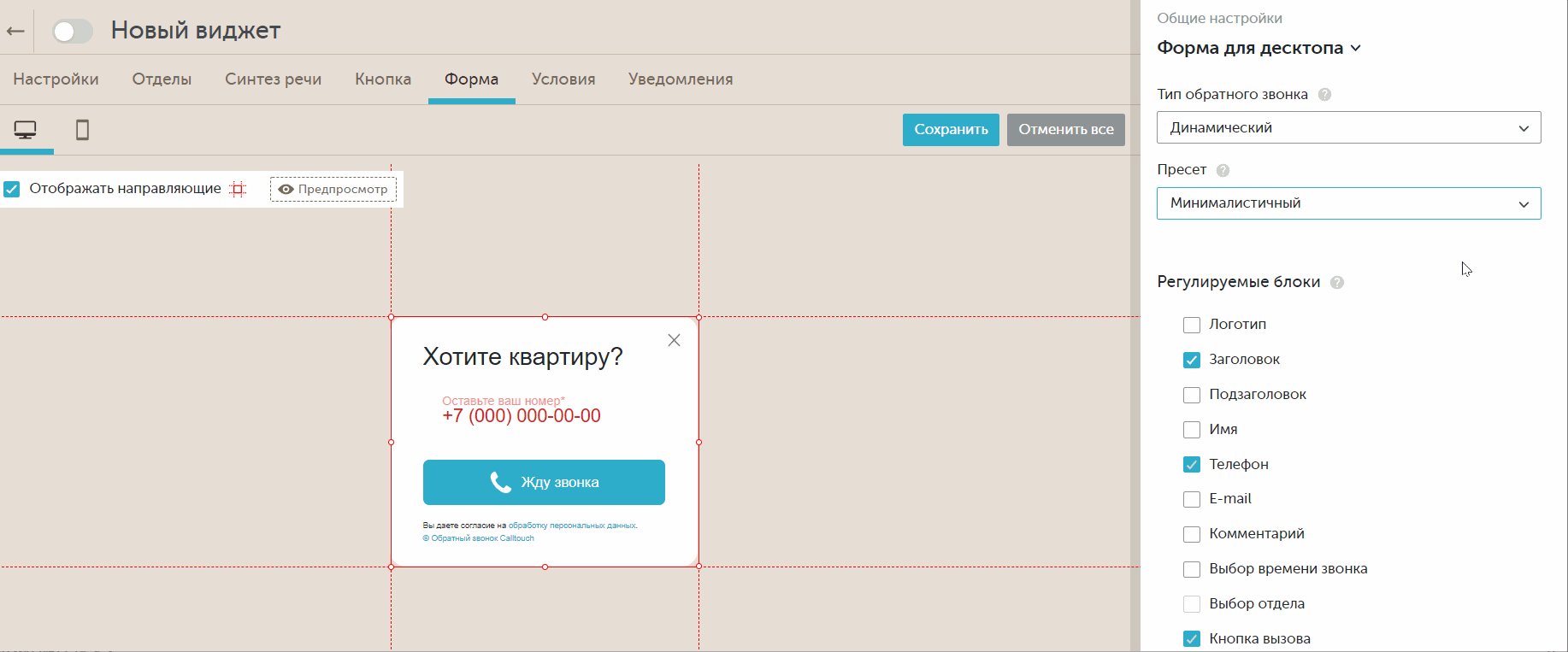
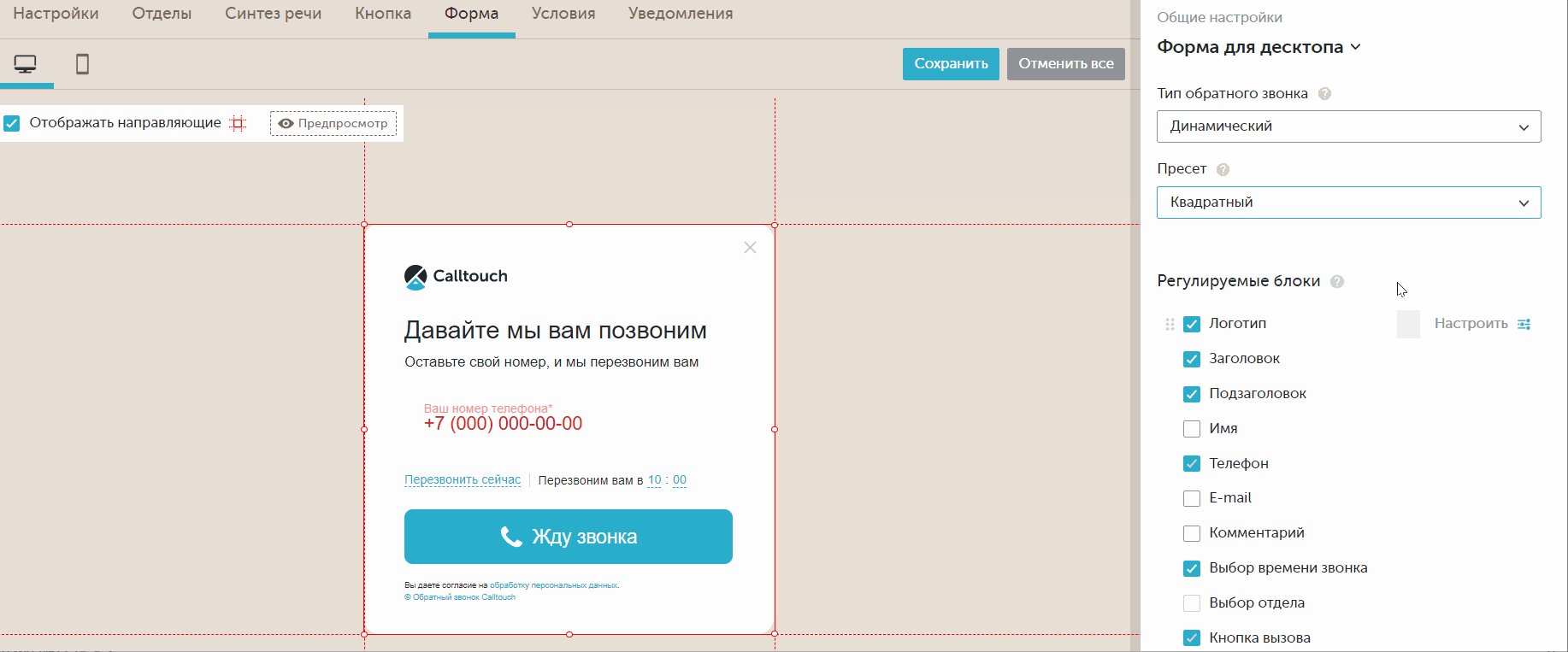
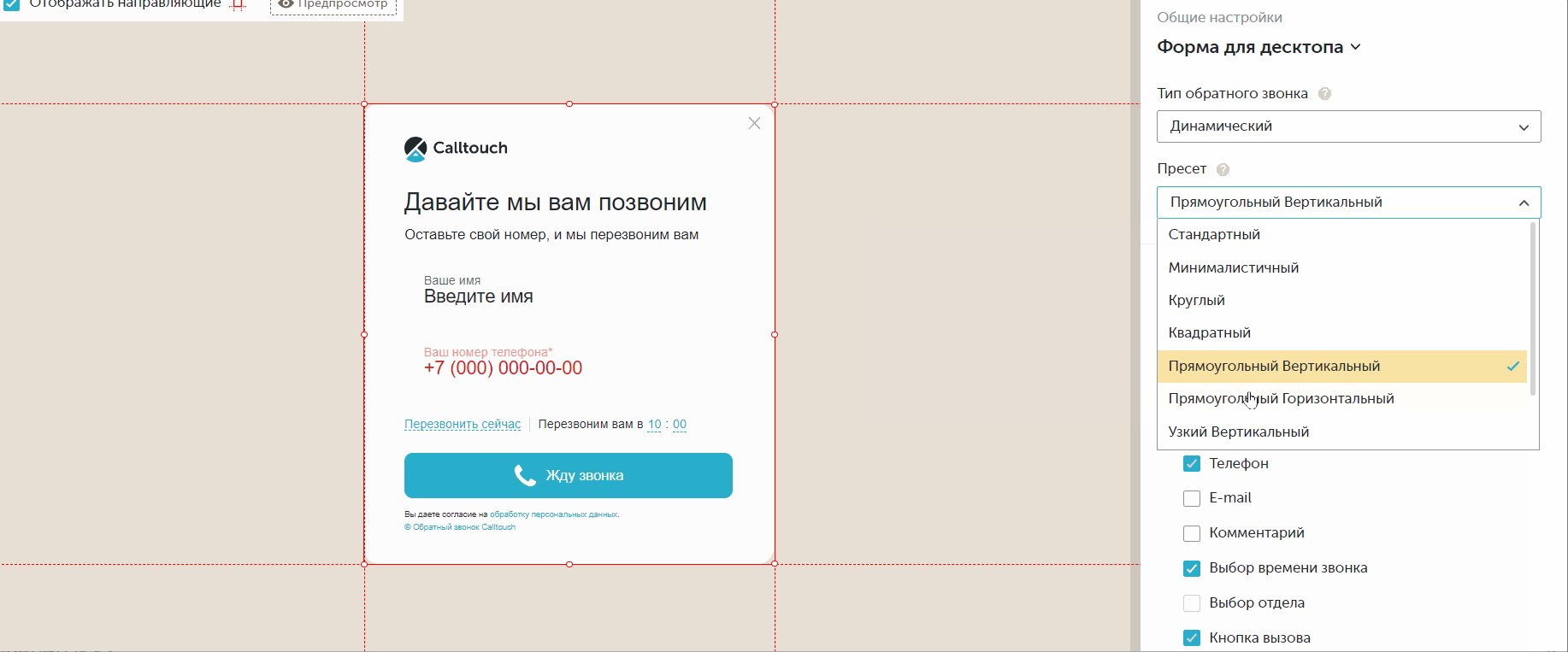
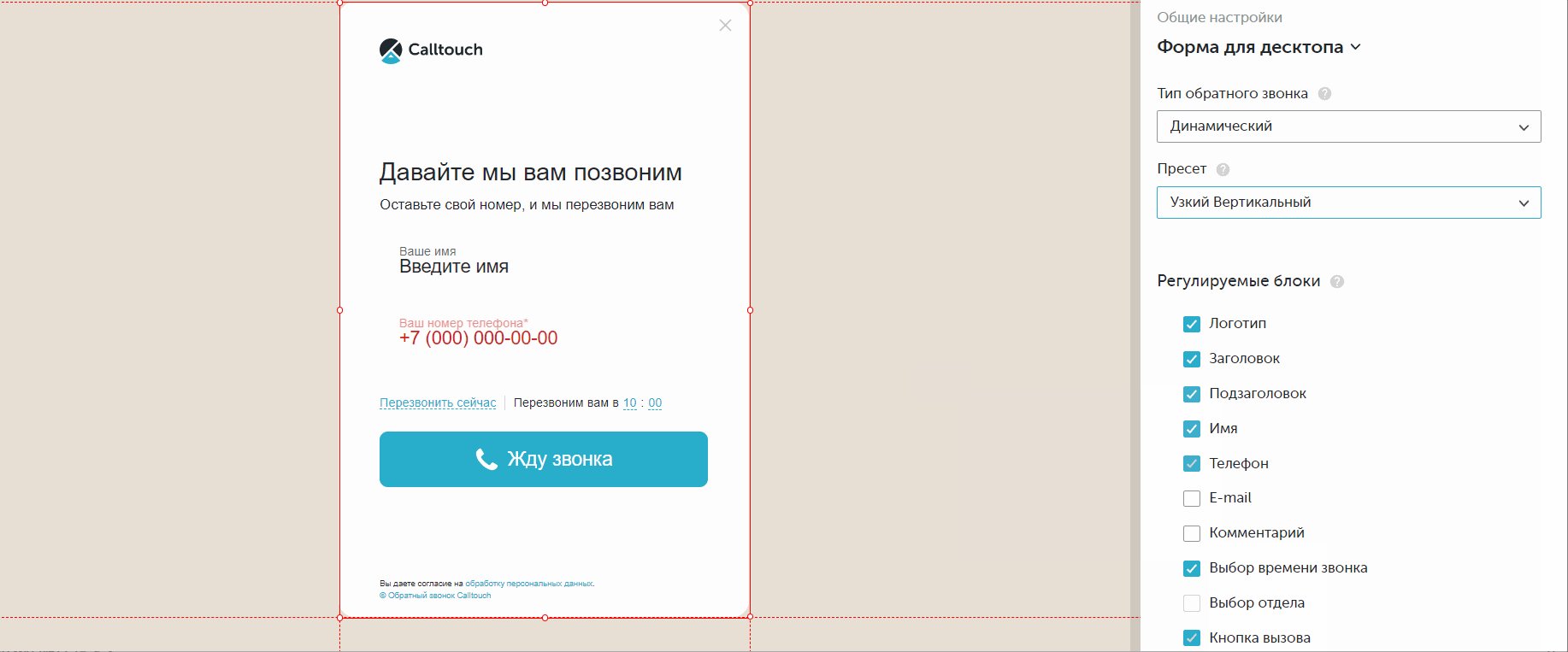
Пресет
Это предустановленный визуальный шаблон, который поможет Вам при первоначальной настройке виджетов.
Пресеты доступны для обратного звонка и Умной заявки.

Регулируемые блоки
Вы можете выбрать блоки по умолчанию, которые хотите, чтобы отображались в виджете, а также добавить/удалить произвольные блоки используя кнопку "Добавить блок" и перейти к их редактированию.
Для активации некоторых, требуется выполнение определенных условий:
- Выбор отдела — создать отделы, на соответствующей вкладке;
- Картинка — перейти в настройки блока и загрузить картинку;
- Таймер акции — настроить блок "картинка".

Минимальный набор блоков:
- Телефон;
- Кнопка вызова;
- Кнопка закрытия.

Копирование настроек полей ввода в другие поля
Во всех полях ввода и выпадающих списках присутствует кнопка "Применить настройки ко всем полям" .
Она позволяет копировать визуальные настройки полей, в другие поля в форме на десктопе.
Например, у вас форма содержит 4 поля ввода, и еще несколько выпадающих списков. Каждый блок настраивать вручную очень долго, вы можете настроить одно поле ввода и просто кликнуть на кнопку "Применить настройки ко всем полям". Ваши настройки сразу скопируются в другие поля и вы увидите изменения на превью.
Если нужно что-то еще изменить редактируете любое другое поле и снова кликаете на кнопку.
При клике на кнопку копируются:
- вариант блока (стандартный, комбинированный, без заголовка);
- цветовая гамма (для комбинированного стиля);
- настройки заголовок/плейсхолдера:
- Размер
- Начертание
- Строка
- Цвет шрифта + Непрозрачность
- Отступы справа-слева
- Высота поля
- Выравнивание в блоке
- Отступы
Произвольные блоки
Вы можете добавить произвольные блоки для получения большей информации от пользователей. Также вы можете использовать их в синтезе речи.
Варианты блоков:

Добавленные блоки можно перетаскивать и удалять. При удалении блока все настройки блока удаляются.
Таким образом, если блок добавили, изменили название заголовка и плейсхолдера, а потом удалили, то при повторном добавлении такого же типа блока, он будет добавлен со значениями по умолчанию.
Информацию из полей вы сможете увидеть в Журнале звонков и лидов и в карточке клиента.

Внешний вид
По умолчанию основная форма обратного звонка при появлении располагается по центру экрана. Но при желании Вы можете изменить ее расположение при появлении, сместив форму в любой из углов экрана. Используйте "предпросмотр" что бы увидеть, как она будет отображаться на странице. Это может быть полезным, если форма обратного звонка вдруг будет перекрывать другие формы сайты.
Также вы можете:
- задать высоту и ширину формы. При активации настройки «АВТО», высота будет автоматически меняться в зависимости от выбранных блоков, отступов и ширины формы;
- скруглить углы формы и элементов на ней;
- загрузить фоновую картинку, чтобы придать форме внешний вид, схожий с дизайном Вашего сайта (Вес для JPEG, JPG, PNG до 600Кб, GIF до 20Мб);
- настроить цвет фона и обводки;
- настроить вид полей при их не заполнении или ошибке (Выделение ошибок);
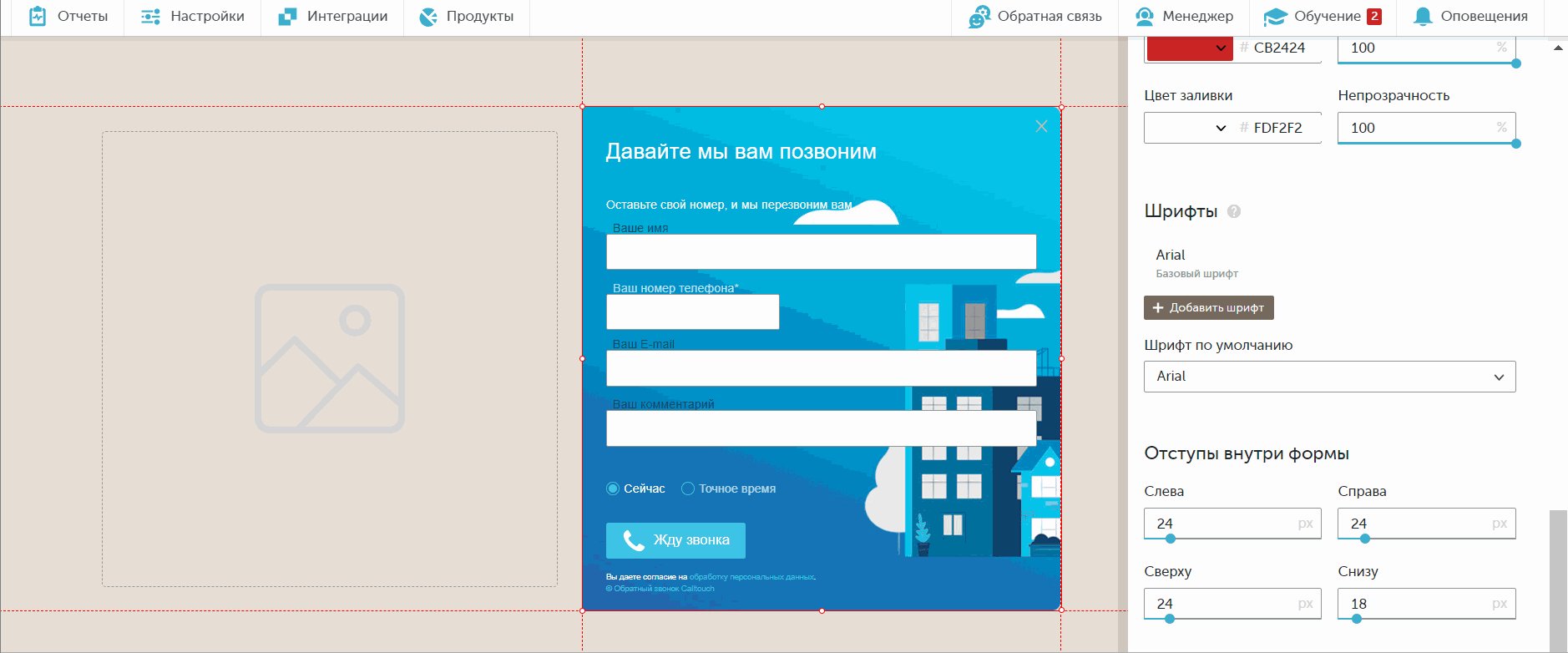
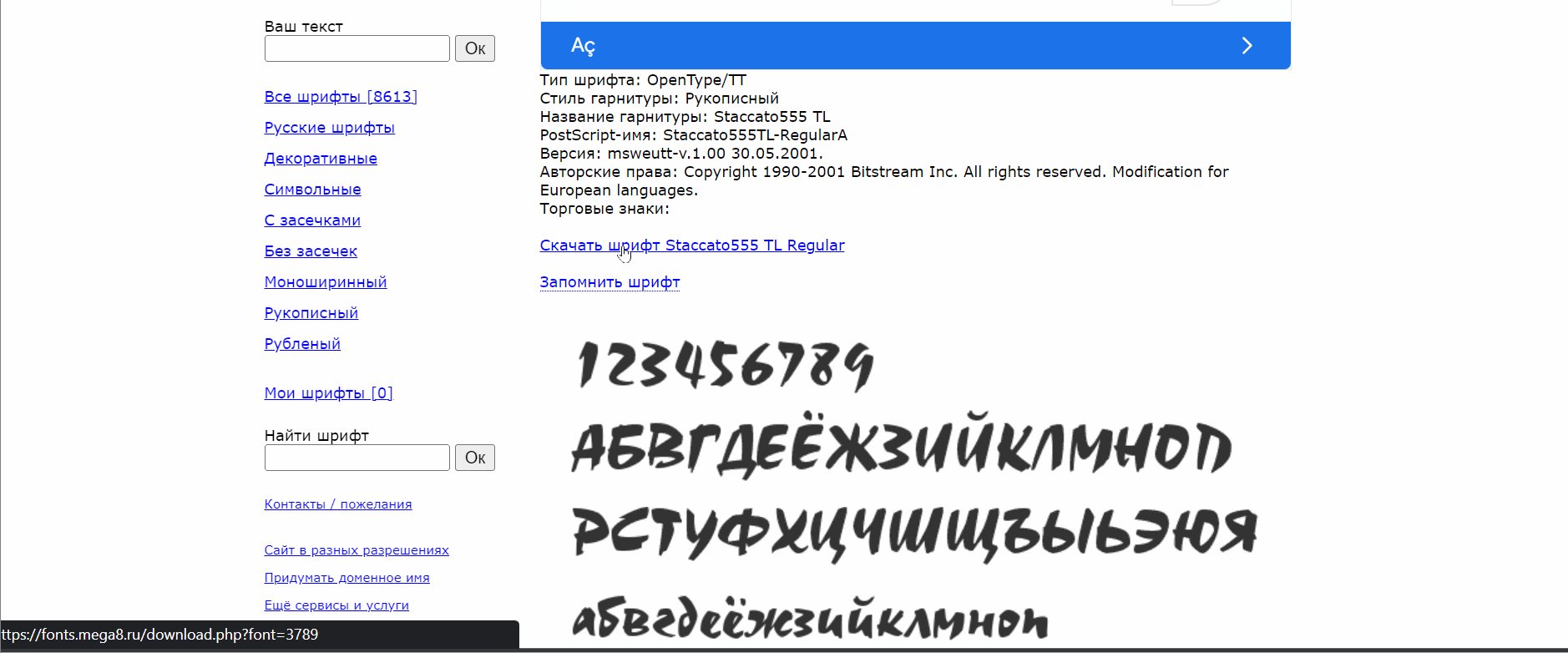
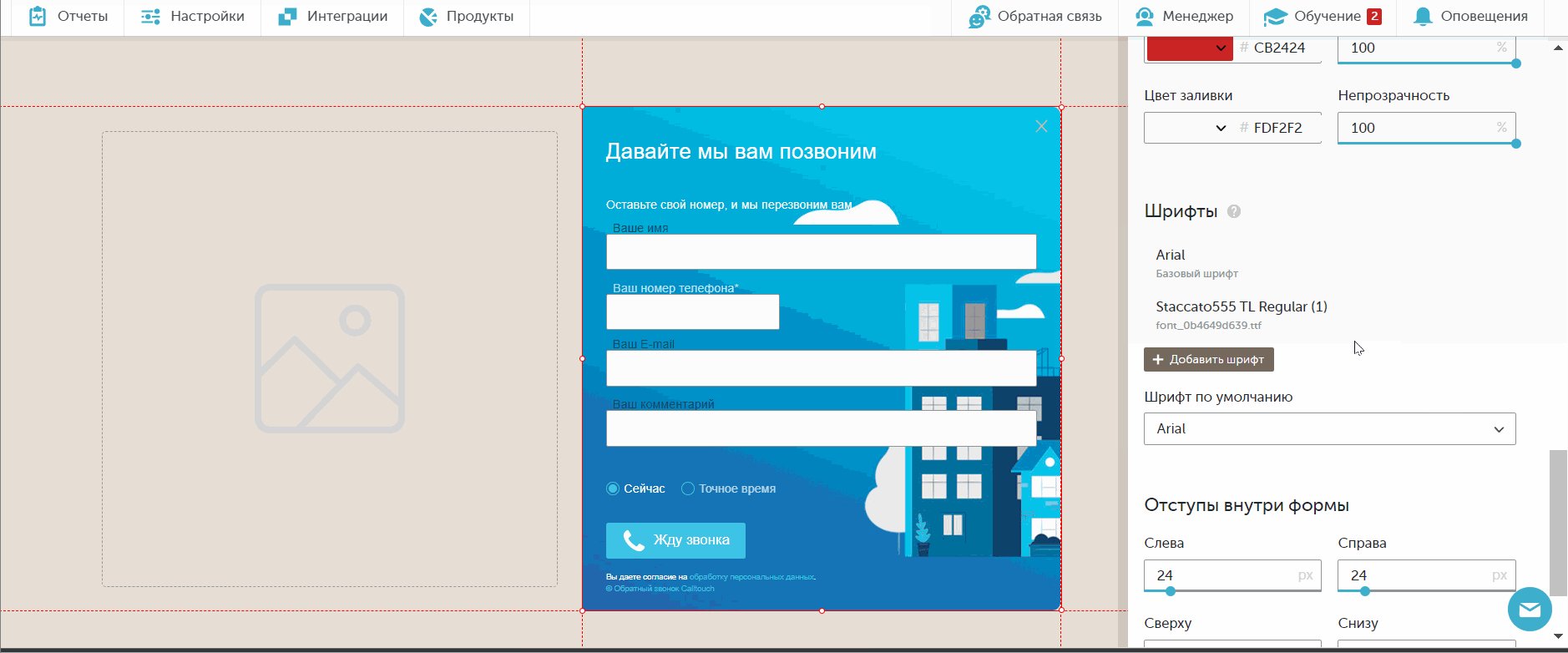
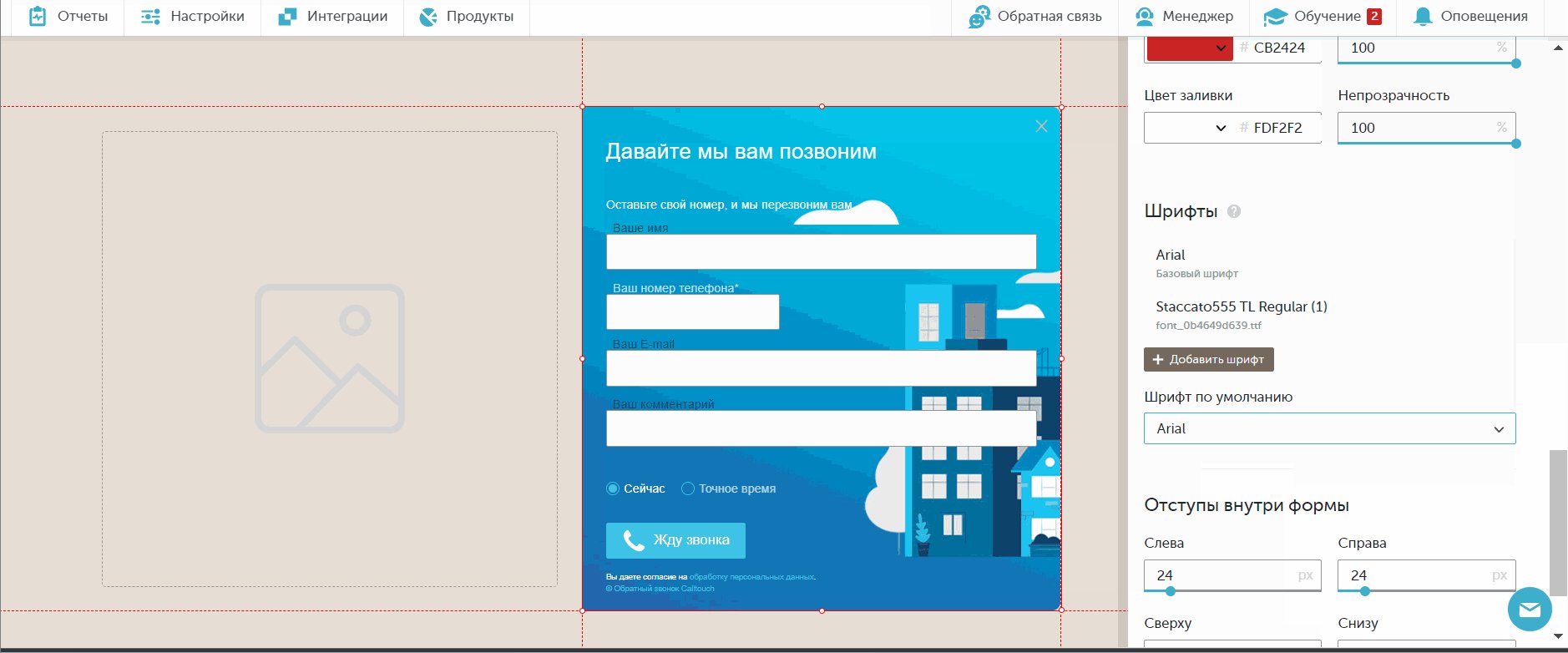
- изменить шрифты. Можно загрузить шрифт, который может быть применен ко всем блокам или несколько шрифтов. Далее в каждом отдельном блоке при настройке вы можете выбрать стандартный или один из загруженных шрифтов. Поддерживаемые форматы .woff2, .woff, .ttf. Если помимо десктопа, загрузили отдельный шрифт на мобильную форму, то на обоих видах будет свой пользовательский шрифт;
- задать отступы.
Загрузка шрифтов

Чтобы проверить корректно ли будет отображаться в виджете скачанный шрифт, его можно проверить, загрузив на сайт https://fontdrop.info/
Настройки произвольных блоков
Поле ввода

Выпадающий список

Выпадающий список имеет настройки, аналогичные блоку, описанному выше. Дополнительно вам нужно настроить:
- Ориентацию раскрытия (Например, если форма расположена вверху экрана, лучше раскрытие выпадающего списка настроить вниз.)
- Элементы списка
- Мин. количество элементов: 1
- Макс. количество элементов: 10
- При нажатии на "Добавить элемент" появляется поле ввода
- Мин. значение: 1 символ
- Макс. значение: 50 символов
2. Настройки формы нельзя сохранить, если не задано хотя бы одного элемента списка.
Добавление элементов выпадающего списка
Кнопка "Добавить элемент" открывает небольшое модальное окно с полем ввода. Максимальное количество элементов 10 шт. После того, как в поле ввели значение, его можно сохранить нажатием на Enter или при клике на кнопку "добавить". Элементы можно редактировать, удалять и менять местами.
Добавление, редактирование элементов доступно только на десктопе в рабочем времени.

Добавления блоков на мобильной версии
1. Добавленные на десктопе блоки автоматически добавляются на мобильную версию.
2. На мобильной версии формы механизм добавления и удаления блоков недоступен! Но вы можете отключить их отображение на форме в "общих настройках"

3. На мобильной версии у Вас есть возможность изменить только заголовки блоков и отступы
Настройка "Обязательное поле"
При активации данной настройки, отправка формы будет возможна только в случае заполнения обязательного поля.
Все заголовки обязательных полей помечаются "звездочкой", например, "Марка Вашего авто*".
.png)
Настройка есть в полях: Имя, Почта, Комментарий, Телефон и в произвольных блоках.
В виджетах обратного звонка у поля Телефон чекбокс по умолчанию установлен и заблокирован.
Выделение ошибок
Выделение ошибок
Для корректного отображения предупреждений необходимо настроить вид полей при их не заполнении или ошибке. Общие настройки— "Выделение ошибок".
Цвет обводки — отвечает за обводку незаполненного поля, а также за цвет текста заголовка и в плейсхолдере.
Цвет заливки — отвечает за заливку незаполненного поля.

Имя, почта, комментарий
Вы можете добавить дополнительные поля в виджет.

Для каждого элемента вы можете настроить:
- Заголовок ( для варианта блока "Стандартный" и "без заголовка" есть возможность настроить начертание и размер текста, размер строки, цвет и непрозрачность текста);
- Поле ввода ( для варианта блока "Стандартный" и "без заголовка" есть возможность настроить начертание и размер текста, размер строки, цвет и непрозрачность текста);
- Отступы.

Информацию из полей виджета "имя", "почта", "комментарий" можно будет увидеть в Журнале звонков, кликнув на звонок и перейдя во вкладку "Данные из форм".

Выбор отдела
Изначально выбор отделов отключен на виджете и переадресация идет на основной номер контакт-центра. Для включения возможности выбора отделов на виджете, Вам необходимо создать отделы и группировки, на соответствующей вкладке. Обратите внимание, порядок, в котором группы и отделы будут выстроены пользователю на выбор в виджете, зависит от того в каком порядке Вы расположите их при настройке отделов и групп на этой вкладке.
После включения выбора отделов в виджете, заказать обратный звонок на основной номер переадресации будет невозможно. Заказ обратного звонка будет возможен только на один из выбранных посетителем отделов из определенной группы (если настроены).
Добавив отделы, при заказе обратного звонка выбор отдела станет доступным, но будет необязательным - по умолчанию будет выбран первый отдел в списке:

Если необходимо принудить посетителя сайта перед заказом обратного звонка обязательно выбирать отдел, включите опцию "Выбор отдела пользователем", после этого на виджете не будет по умолчанию выбрано никакого отдела, а пользователь перед заказом обратного звонка должен будет обязательно выбрать отдел:

В этом случае, при попытке заказать обратный звонок без указания отдела, интерфейс виджета визуально выделит блок выбора отдела, чтобы пользователь обратил на это внимание.
- После включения в настройках опции "Выбор отдела пользователем", появится возможность изменить текст призыва в плейсхолдере для отдела и для группы, указать заголовки, выбрать расположение блоков.
- Опция обязательного выбора отдела может быть полезна, если Вам нужно строго разделить статистику по звонкам в разные отделы, филиалы, города и т.д..
- Вы можете настраивать направление раскрытия выпадающего списка. Например, если форма расположена вверху экрана, лучше раскрытие выпадающего списка настроить вниз.
- Группа, в которой нет ни одного активного отдела, не будет отображаться на форме.
- Если какая-либо группа настроена на определенные города, то при при открытии формы покажется группа соответвующая городу/региону по ip, если совпадения нет, то покажется первая по списку группа.
Согласие и копирайт
Согласие
Можно добавить 3 текстовых блока, каждый из которых обладает индивидуальными настройками:
- Подтверждение согласия чекбоксом — включает отображение чекбокса около текста;
- Чекбокс включен по умолчанию — включает активацию чекбокса на форме по умолчанию;
- Обязательное поле — при активации настройки, пользователь не сможет отправить заявку, пока не активирует чекбокс согласия.
Каждый блок имеет название и заранее заполненный текст, которые можно отредактировать.
Например: Вы даете согласие на <обработку персональных данных|https://calltouch.ru>
Если ссылка не указана, по умолчанию в данном поле будет отображаться название вашего подкабинета.
.png)
При необходимости вы можете отключить отображение текста согласия на форме, сняв соответствующий чекбокс у элемента в общих настройках.
Информация о том, с какими блоками пользователь согласился, а с какими нет, отображается в журналах.
.png)
Копирайт
Настройки по умолчанию наследуются от элемента "Согласие". Если требуется изменить конкретные элементы шрифта, выберите опцию "Задать вручную":
.png)
Настройки шрифта и чекбокса
Для десктопной версии можно настроить:
- размер шрифта — от 7px до 16px;
- размер строки — можно задать вручную: от 7px до 18px, также доступен автоматический размер, который подстраивается под размер шрифта;
- цвет текста (шрифта) + непрозрачность;
- цвет для ссылки + непрозрачность;
- размер чекбокса — можно задать вручную: от 12px до 16px, также доступен автоматический размер, который подстраивается под размер шрифта.
.png)
Для мобильной версии можно настроить:
- размер шрифта - от 11px до 16px;
- размер строки - можно задать вручную - от 13px до 18px, также доступен автоматический размер, который подстраивается под размер шрифта;
- цвет текста (шрифта) + непрозрачность;
- цвет для ссылки + непрозрачность
Размер чекбокса увеличен для удобства касания. Клик срабатывает на всю область текста (кроме ссылки).
.png)
Выравнивание в блоке
Данная настройка доступна только для десктопной версии. И позволяет чекбокс и текст согласия выровнять: по левому или правому краю и по центру.
.png)
Внешние отступы
Для мобильной и десктопной версии возможна ручная настройка отступов от 0px до 100px.
.png)
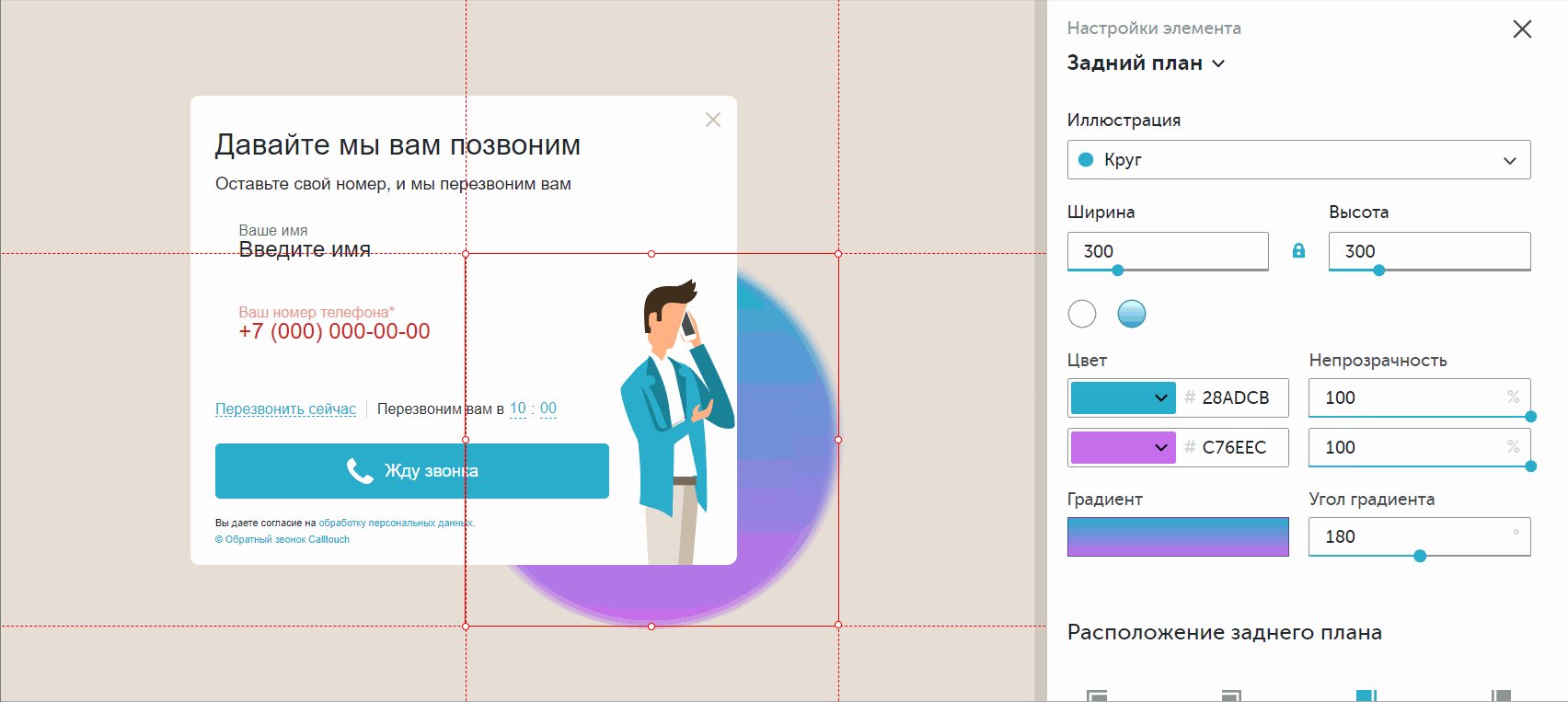
Иллюстрация, задний план
В качестве заднего плана вы можете использовать элементы фирменного стиля вашей компании или иллюстрации вашего товара. Файл может быть в формате PNG с прозрачностью или векторный в формате SVG
А также для привлечения внимания посетителя сайта на самой форме виджета может отображаться один из образов:
- женский;
- мужской;
- ночной.

Вы можете загрузить свою картинку, тем самым добавить дополнительный 3D-эффект в форме. Файл должен быть векторный в формате SVG.

Настройка внешнего вида десктоп и мобильной версий виджета
Виджет обратного звонка Calltouch автоматически адаптируется под устройство посетителя сайта. Если посетитель сайта заходит на Ваш сайт с:
- Компьютер, ноутбук, планшет, смарт ТВ — отображается десктоп версия виджета;
- Смартфон — отображается мобильная версия виджета.
На мобильной версии регулируемых блоков меньше, чем на десктоп. Нельзя загрузить логотип, фоновую картинку. Вы можете настроить однотонный фон или градиент.

Копирование настроек десктопа
При клике копируются следующие параметры:
- Порядок блоков, которые доступны к перемещению в обоих видах. Например, если в десктопе настроен порядок: Подзаголовок, Имя, Почта, Телефон, то при клике на копирование поля на мобильной версии выстроятся в таком же порядке.
- Состояние блоков (включен или выключен).
- Тексты блоков Заголовок/подзаголовок/кнопка вызова, а также тексты Заголовка и плейсхолдера полей ввода и выпадающих списков.
- Загруженный шрифт.
- Цвет и непрозрачность фона/кнопки/иконки/текста/ссылок/промокода/фона секторов/обводки.
- Стиль иконки на кнопке (при выборе "Загрузить иконку", копируется загруженная иконка).
- Чекбоксы согласия и копирайта.
- Вид и цвет кнопки закрытия.
После копирования вы увидите уведомление и сможете отменить все изменения.

Дополнительная картинка
Вы можете загрузить дополнительную картинку сверху. Необходимо включить блок "Картинка" видно на скриншоте выше. Далее загрузить картинку.

- Загружать можно картинки нескольких типов: JPEG, JPG, PNG, GIF
- Размер до 600 кб для форматов JPEG, JPG, PNG и до 20 мб для GIF
Настройка отображения картинки на мобильной версии
Настройка «Вариант заливки» позволяет разместить картинку полноценно, вне зависимости от размеров экрана пользователей:
Варианты настройки:
- Занять свободное пространство (Fill);
- По ширине (Fit);
1. Для варианта «Занять свободное пространство (Fill)» дополнительно настраивается высота картинки:- Вручную – картинка будет занимать фиксированную высоту, ширина считается автоматически и зависит от высоты. (поведение аналогично тому, что можно было настроить раньше).
- Авто – ширина и высота рассчитываются автоматически, картинка занимает все свободное пространство над формой.
2. При выборе варианта «По ширине (Fit)», ширина и высота считаются автоматически. Картинка отображается полностью, сохраняя свои пропорции, на всех размерах экрана..png)
.png)
При загрузке более 1 картинки, вариант заливки «По ширине (Fit)» недоступен. При выборе «Авто», приоритет имеет картинка с меньшей высотой, картинка с большей высотой будет обрезана под размеры меньшей.
Примеры виджетов
Горизонтальный виджет
Измените размер формы и добавьте подходящую иллюстрацию на фон.
Управляйте расположением контента, настраивая отступы внутри каждого блока.

Вертикальный виджет
Включите блок с картинкой и измените его положение, настройте ширину формы, а высота автоматически подстроится под выбранные блоки.
Измените иконку на кнопке и настройте цвета элементов в соответствии с фирменным стилем компании.

Красочный виджет с картинкой
Добавьте красочную иллюстрацию с прозрачностью, загрузите на фон виджета прозрачную пнг с фоном подходящей формы.
Настройте отступы блоков, чтобы они поместились в рамки фона и выберите цвета элементов в соответствии с фирменным стилем.

Минималистичный виджет
Выберите минимальный набор модулей - это Телефон, Кнопка вызова и Кнопка закрытия, добавив к этому набору Логотип и Задний план.

Настройка z-index для формы
Если форма виджета перекрывает всплывающие окна или уведомления на сайте, это можно легко исправить, изменив её z-index.
Z-index – это свойство, которое используется для регулировки отображения визуальных элементов на сайте по отношению к другим элементам сайта. То есть, оно определяет, какой элемент будет на переднем плане, а какой на заднем.
На странице вашего сайта одновременно могут находиться множество элементов: уведомления о cookies, модальные окна, баннеры, меню и т.д. В некоторых случаях форма виджета Calltouch может перекрывать какие-то важные элементы на сайте.
Чтобы гармонично интегрировать виджет в структуру вашего сайта, необходимо настроить значение z-index.
Для изменения z-index обратитесь к вашему личному менеджеру.
После завершения настроек форма больше не будет наезжать на значимые элементы сайта. Пример отображения:
- до настройки
- после настройки
.png)
.png)
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)

.png)
.png)
.png)
.png)
.png)