Промо-ссылка (new)
О виджете
Промо-ссылка — тип виджета, который предназначен для быстрого перехода по ссылкам на акции или предложения.
Расположение
Добавление, настройка и редактирование уже созданных виджетов происходит в разделе меню личного кабинета Calltouch: 

Таб "Настройки"

Доступен следующий функционал для настройки:
- Название виджета
- График показа виджета
Графиком показа виджета можно регулировать показ самой кнопки — если клетка неактивна (серая), то кнопка не будет отображаться. - URL адреса
Здесь необходимо заполнить URL адрес по умолчанию, а также можно добавить другие URL.
Название: название из произвольных символов, максимум 50.
Блок "URL Адрес": сохраняет введенный URL. Ограничение 1024 символа.
Кнопка сохранить будет заблокирована, пока вы не введете название и адрес.
Таб "Кнопка"
Десктоп
.png)
В левой части окна настроек отображается предварительный просмотр виджета, а также возможность выбрать его положение относительно одного из углов экрана.
Ниже представлены описания настроек из правой части экрана:
| Название | Описание |
| Кнопка |
В поле “Название кнопки” вводиться текст, который будет отображаться при наведении на основную кнопку.
Для основной кнопки по умолчанию отображается название: Промо-ссылка.
Вы можете задать размер с помощью слайдера — вручную в пределах допустимого диапазона. Либо выбрать один из предустановленных вариантов: S, M, L, XL.
Шкала от min - 0 до max (зависит от размера кнопки):
По умолчанию задается максимальное значение скругления, в зависимости от размера кнопки.
Регулирует отступ между кнопками и отдельной плашкой, при ее наличии:
По умолчанию значение = 8 px.
|
| Цвет кнопки |
В данном пункте настраивается цвет кнопки. При включении чекбокса "Использовать градиент" добавляются настройки:
Укажите два основных цвета, и Calltouch автоматически сформирует градиентную палитру для промо-ссылки. Это создаст плавный переход между цветами — для более выразительного визуального эффекта.
Если выбранные цвета слишком контрастны и могут затруднить восприятие текста или иконок, система уведомит вас об этом.
|
| Иконка |
В этом блоке Вы можете помимо цвета и размера иконок задать стиль иконки:
Если выбранные цвета слишком контрастны и могут затруднить восприятие текста или иконок, система уведомит вас об этом.
|
| Текст на кнопке |
|
| Эффект при наведении |
Для настройки доступны следующие варианты:
|
| Анимация покоя |
В данном пункте настраивается анимация покоя кнопки. Доступные варианты:
|
| Автоматическое раскрытие кнопки |
Автоматическое раскрытие мультикнопки регулируется чекбоксом.
Настройки "Время до открытия" и "Время до закрытия" отображаются, когда чекбокс включен. По умолчанию чекбокс выключен.
|
Блок редактирования настроек вложенной кнопки
При переходе в настройки конкретной кнопки отображаются параметры вложенной кнопки.
Открыть их можно двумя способами:
-
через общий сайдбар,
-
при клике на соответствующую кнопку в области превью.
.png)
Блок редактирования настроек вложенности кнопок на мобильной версии аналогична декстопу.
Мобильные устройства
В левой части экрана представлено превью того, как виджет будет выглядеть на мобильном устройстве. Вы можете выбрать устройства для просмотра со следующими разрешениями:
-
iPhone 13 mini (375 x 812);
-
iPhone 14 (390 x 844);
-
iPhone 15 / iPhone 15 Pro / iPhone 14 Pro (393 х 852);
-
iPhone 15 Pro Max / iPhone 14 Pro Max (430 x 932).
Также можно выбрать масштаб: 0,75х или 1,0х.
Ниже представлены описания настроек из правой части экрана:
| Название | Описание |
| Кнопка |
Отображение кнопки промо-ссылки настраивается аналогично десктопной версии.
Настройка "Размер", в случае активации чекбокса "Кнопка на всю ширину экрана", регулирует только высоту кнопки.
|
| Цвет кнопки |
Цвет кнопки промо-ссылки настраивается аналогично десктопной версии. |
| Иконка |
Иконка промо-ссылки настраивается аналогично десктопной версии. |
| Подложка |
Данная настройка позволяет затемнять частично или весь экран, в случаях, когда при нажатии на кнопку на экране отображаются несколько кнопок. Тип подложки выбирается селектом, варианты для выбора:
|
| Анимация покоя | Анимация покоя промо-ссылки настраивается аналогично десктопной версии. |
Таб "Условия"
Вы можете гибко настроить ограничения, согласно которым будет отображаться данный виджет. Ознакомиться с настройками можете на примере виджета обратного звонка.
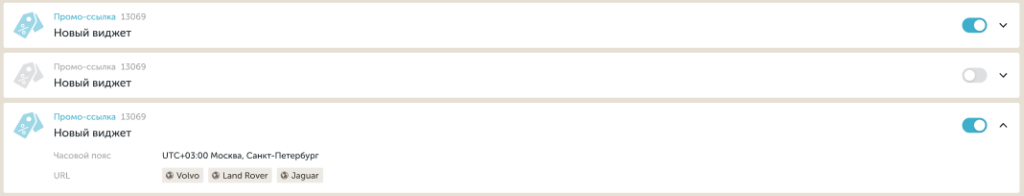
Отображение в списке виджетов
В списке виджетов вы можете увидеть информацию:
- Тип виджета
- Название виджета
- id виджета
- Часовой пояс (график показа)
- URL адреса

Подробнее о списке виджетов в статье: Список виджетов
Логика работы виджета в Мультикнопке
Ниже представлены особенности работы виджета в мультикнопке:
- Если виджет является частью мультикнопки, то он наследует внешний вид, настройки анимации и позиционирования самой мультикнопки. Настройки, заданные в виджете, на момент показа в мультикнопке, будут игнорироваться!
- Если в виджете Промо-ссылка используется только один URL, то при клике на иконку название не показывается, а сразу происходит перенаправление по ссылке.
- Если используются несколько ссылок, то будут отображаться тексты призывов одиночных кнопок, согласно настройкам виджета.
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)

.png)
.png)
.png)