Автопрозвон заявок с сайта
Вступление
Если по каким либо причинам вас не устраивает внешний вид стандартной формы обратного звонка Calltouch, например, она не сочетается с дизайном сайта, то вы можете использовать свою собственную форму обратного звонка, подключение которой производится через Javascript Callback API. С его помощью можно автоматизировать сбор заявок со всех форм на сайте, которые содержат номер телефона, и обрабатывать их как обратные звонки.
Автоматическая обработка заявок дает возможность оперативной и своевременной связи, что очень важно для качества обслуживания.
В некоторых отраслях доля заявок с сайта варьируется в пределах от 20% до 45% от общего количества обращений. Наш сервис позволяет обрабатывать такие обращения максимально оперативно и снимает с вас лишнюю работу по налаживанию процессов ручного контроля за заявками. При этом вы получаете информацию из заявки, ее источник, можете прослушать запись разговора, поставить тэги, добавить комментарии, и все это в рамках одного интерфейса личного кабинета Calltouch. С новым функционалом Javascript Callback API вы можете:
- Обрабатывать заявки с разного типа форм по индивидуальным настройкам — задавать свой график работы колл-центра и номер переадресации под каждый тип
- Передавать текстовую информацию из полей заявки в личный кабинет и использовать ее при анализе статистики
- Задавать условия по страницам или параметрам разметки источника трафика, при которых заявка будет обрабатываться, как обратный звонок.
Обратите внимание, вы также можете настроить прозвон форм с сервера или базу номеров из CRM используя Серверное API. Подробнее о настройке в статье Серверное Callback API.
Подключение
Для подключения необходимо:
- Установить скрипт Calltouch на сайт (скрипт можно скопировать из справочного центра или получить через службу поддержки info@calltouch.net)
- Пополнить баланс минут и активировать услугу обратного звонка
- Создать специальный тип виджета
Конверсия /
Автопрозвон заявок с сайта
- Выбрать колл-центр или настроить новый
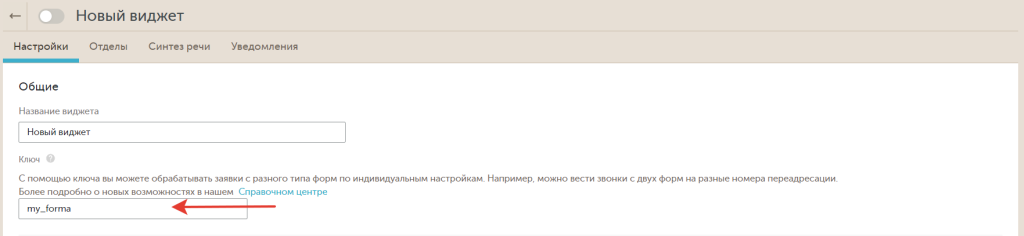
- Задать ключ, который будет связкой между виджетом и формой, заявки с которой вы хотите обрабатывать, как обратные звонки
- Включить виджет.
Ключ может быть любым набором букв и символов. Рекомендуем в поле ключа использовать название формы, которую вы привязываете к виджету:

Техническая информация — как получать в коде данные по виджетам и создавать заявки представлена в статье: JavaScript Callback API
Синтез речи
При создании заявки на обратный звонок, с помощью API могут быть переданы дополнительные данные, например комментарий клиента, название страницы, откуда отправлена заявка или название самой формы. Соответственно, эти дополнительные поля могут быть воспроизведены оператору, что позволит еще до соединения с клиентом быть в курсе интересов клиента. Вы можете выбрать элементы, которые будут озвучиваться в голосовом оповещении оператору во время обратного звонка.
Подробнее о синтезе речи читайте в отдельной статье: Синтез речи.
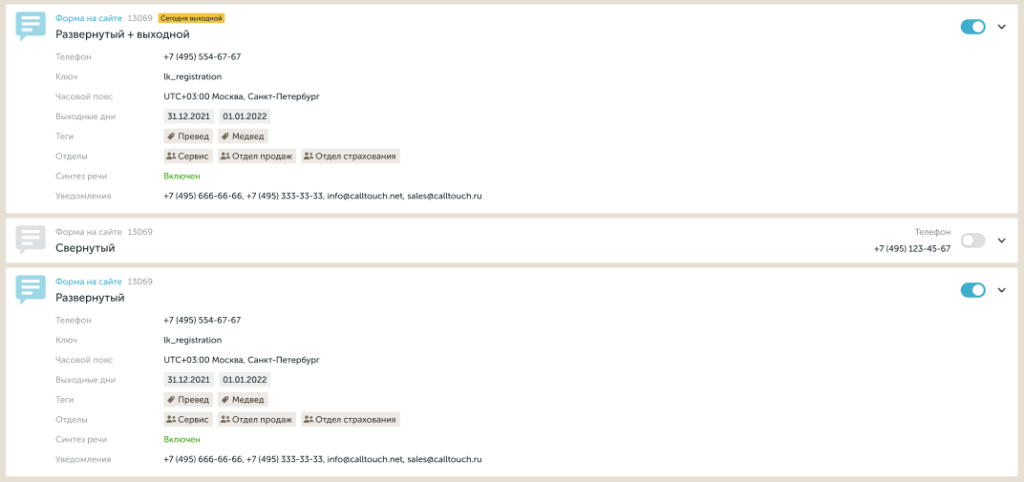
Отображение в списке виджетов
В списке виджетов вы можете увидеть информацию:
- Название виджета
- id виджета
- При наличии выходного, ярлык "Сегодня выходной"
- Телефон(ы) из табы Настройки
- Ключ (routekey)
- Часовой пояс (график КЦ)
- Выходные дни (ДД.ММ.ГГГГ)
- Теги, добавленные в автоматическом тегировании
- Отделы. Названия созданных отделов
- Синтез речи. Настройка отображается, если синтез включен.
- Уведомления. Номер для SMS и почта для рассылки.

Подробнее о списке виджетов в статье: Список виджетов
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)
