Промо-лендинги
Описание функционала
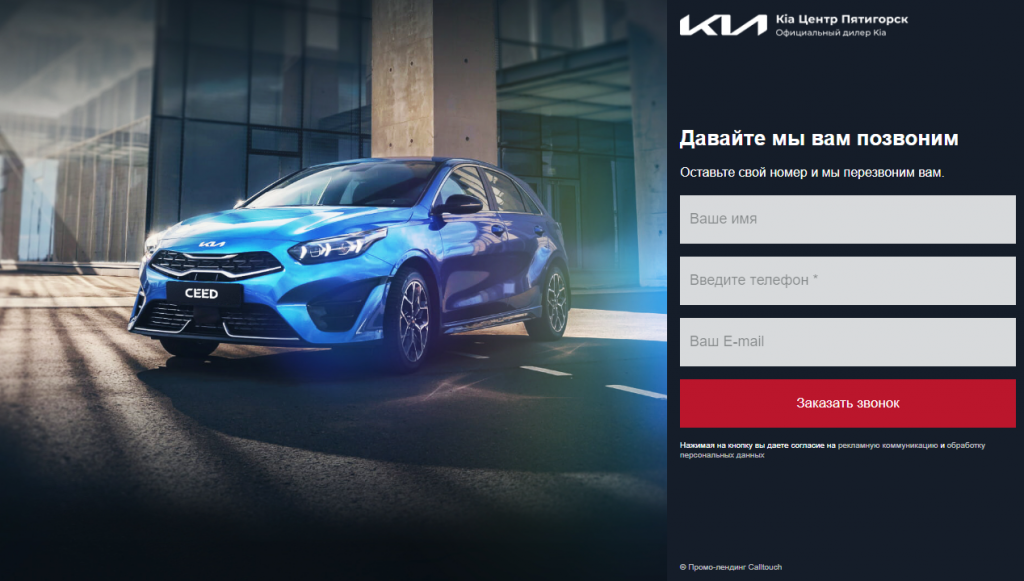
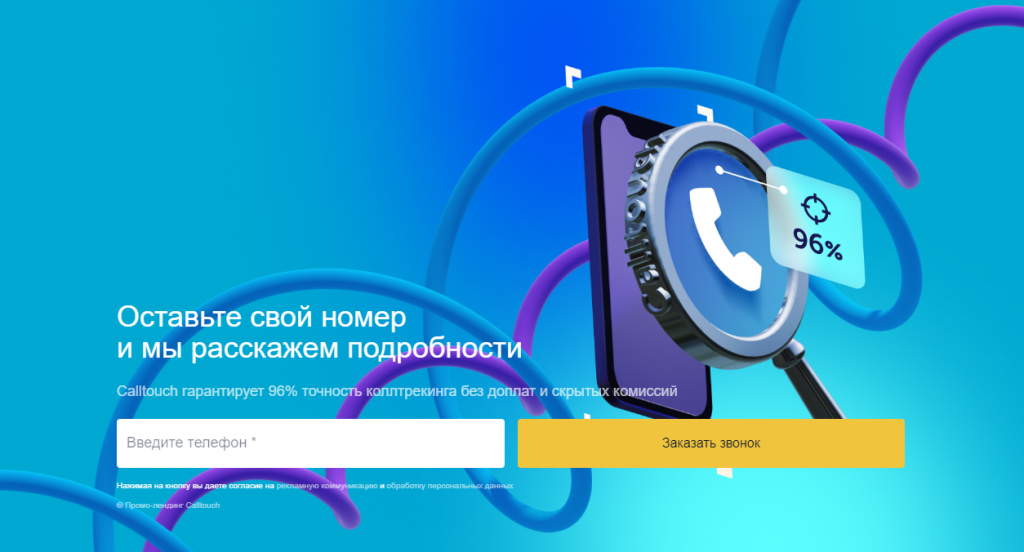
Виджет Промо-лендинг — это посадочная страница с уникальным URL-адресом, на которой можно оставить заявку на обратный звонок. Виджет создается в домене https://calltouch-lp.ru/***, на странице отрабатывает тот же скрипт подмены сайта, который указан в ЛК.
У виджета есть десктопная и мобильная версия.
Какие задачи решает?
Быстрый запуск рекламной коммуникации
- Благодаря адаптивной верстке виджет может быть использован как посадочная для SMS/EMail рассылок и контекстной рекламы;
- Гибкие настройки и адаптивность позволяют создавать неограниченное количество лендингов без привлечения дополнительных подрядчиков;
- Не требуется настройка аналитики — автоматическое определение источника обращения благодаря встроенному счетчику.
Рост количества коммуникаций
Благодаря минималистичному дизайну конверсия в обратный звонок с такой страницы на 10-15% выше, чем с виджета на сайте. Пользователь видит только непосредственную коммуникацию и у него нет возможности уйти со страницы или отвлечься на другое предложение.
А/Б тестирование
Благодаря отдельному отчету по виджетам в личном кабинете можно проводить А/Б тесты и анализ статистики с помощью специализированного отчета в личном кабинете.
Подробнее в статье Отчет по виджетам.
Расположение
Добавление, настройка и редактирование виджета происходит в разделе меню личного кабинета Calltouch: 

При первом переходе в раздел 

Таб "Настройки
На вкладке "Настройки" необходимо указать обязательные опции виджета, такие как:
- выбрать колл-центр или настроить новый;
- повторные звонки;
а так же выбрать другие дополнительные опции.
Название виджета
Если вы используете несколько виджетов на сайте, имеет смысл дать им уникальные имена, чтобы отличать их в списке всех виджетов.
Название домена
Можете добавить произвольное имя домена, что бы оно отображалось в ссылке на промо-лендинг. Значение будет проставляться между https:// и остальной частью calltouch-lp.ru/. Разделяться части будут точкой.
Ограничения:
- количество символов не более 50;
- латинские буквы, цифры и тире.
.png)
Заголовок веб-страницы
Title страницы — название страницы, которое будет отображаться на вкладке.
Поле ввода имеет ограничение в 100 символов. В данном поле можно вводить любые символы.
Ссылка на страницу
.png)
По этой ссылке будет доступна страница, через которую можно оставить заявку на обратный звонок. Данная ссылка является уникальным URL-адресом страницы, которую можно использовать, как посадочную, для контекстной рекламы и рассылок.
Вы можете добавить к этой ссылке UTM-разметку по стандартным правилам, как для любой страницы сайта.
.png)
При нажатии на кнопку "Перейти на сайт" пользователь будет переадресован на основной сайт, который подключен в ЛК.
Способ обработки лидов
1. Отображать полученные лиды, как заявки
Полученная заявка будет отправлена на почту, данные заявки отобразятся в Журнале заявок.
Обратите внимание!
- При выборе данного варианта обработки вкладки "Синтез речи" и "Уведомления" будут заблокированы
- За каждую заявку с баланса будет списываться 1 минута колбэка. Если в момент получения заявки, баланс равен нулю, то данные заявки не будут обрабатываться. При необходимости можно переотправить необработанные заявки.
2. Прозванивать полученные лиды обратным звонком
Заявка будет обработана как обратный звонок.
Колл-центр
Вы можете выбрать колл-центр из списка доступных или создать новый.
.png)
Подробнее о настройке здесь.
График для отложенных звонков
Вы можете настроить смещение времени обработки звонков, оставленных в нерабочее время. График отложенных звонков взаимосвязан с расписанием работы колл-центра и смещение отсчитывается от времени начала работы колл-центра. Например, колл-центр работает с 9-00, смещение настроено на 45 минут, обработка заявок, оставленных в нерабочее время, начнется в 09-45. Если день является нерабочим, выбранное по нему смещение будет игнорироваться.
.png)
Сценарии вызовов
- Повторные попытки
- Дополнительная попытка после удачного звонка
Если клиент по каким-либо причинам не смог ответить на обратный звонок от оператора Вашего колл-центра, например, в этот момент клиент разговаривал по другой линии или его номер был недоступен, то Вы в таких случаях можете включить автоматические повторные звонки клиенту. Подробнее о настройке читайте по ссылке.
Если клиент ответил на обратный звонок от оператора Вашего колл-центра, но по длительности он был очень короткий, например до 30 секунд, то вероятность, что при таком разговоре удалось что-то решить, невысока. Вы можете настроить дополнительную попытку дозвона, чтобы такие звонки не превращались в потерянные лиды. Подробнее о настройке читайте по ссылке.
.png)
Автоматическое тегирование
Вы можете включить автоматическое тегирование всех звонков с виджета определенным тегом. Таким образом, вы сможете разделять в статистике звонки по тому или иному виджету с помощью тегов.
.png)
Запоминать телефон пользователя
Данная опция позволит автоматически заполнять поле для ввода номера при следующем открытии окна формы, основываясь на запоминании номера телефона пользователя из последней заявки.
.png)
Счетчики аналитики
Чтобы вы могли видеть переходы на промо-лендинг в Метрике или UA требуется указать ID вашего счетчика в соответствующем блоке.
.png)
.png)
В UA в настройках счетчика не должно быть никаких фильтров по домену.
Таб "Отделы
Для того чтобы пользователи при заказе обратного звонка с виджета на сайте имели возможность выбрать отдел вашей компании, из которого бы они хотели получить обратный звонок, вы можете добавить неограниченное количество отделов.
Если у вас очень много отделов, то можно упростить пользователям процесс выбора, создав группировки отделов. Это позволит легче найти нужный отдел и, таким образом, уменьшить путь пользователя до обращения.
Добавление, настройка и редактирование уже созданных отделов и группировки отделов виджета происходит в табе “Отделы”:

Подробнее в статье "Отделы виджетов".
Таб "Синтез речи"
Вместо стандартных голосовых оповещений вы можете воспользоваться функцией синтеза речи Синтез речи (text-to-speech — tts) — процесс генерирования речи по печатному тексту. Позволяет озвучить любой текст. Можно выбрать голос (мужской или женский) и интонацию.
Благодаря синтезу оператор получит дополнительную информацию, которая поможет подготовиться к вопросам клиента и предоставить наиболее полную информацию.

Полное описание настроек представлено в статье: Синтез речи.
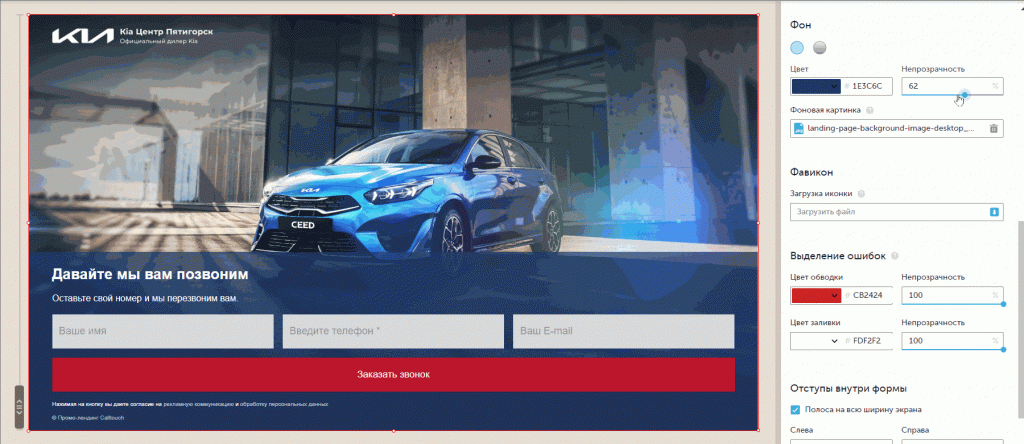
Таб "Внешний вид"
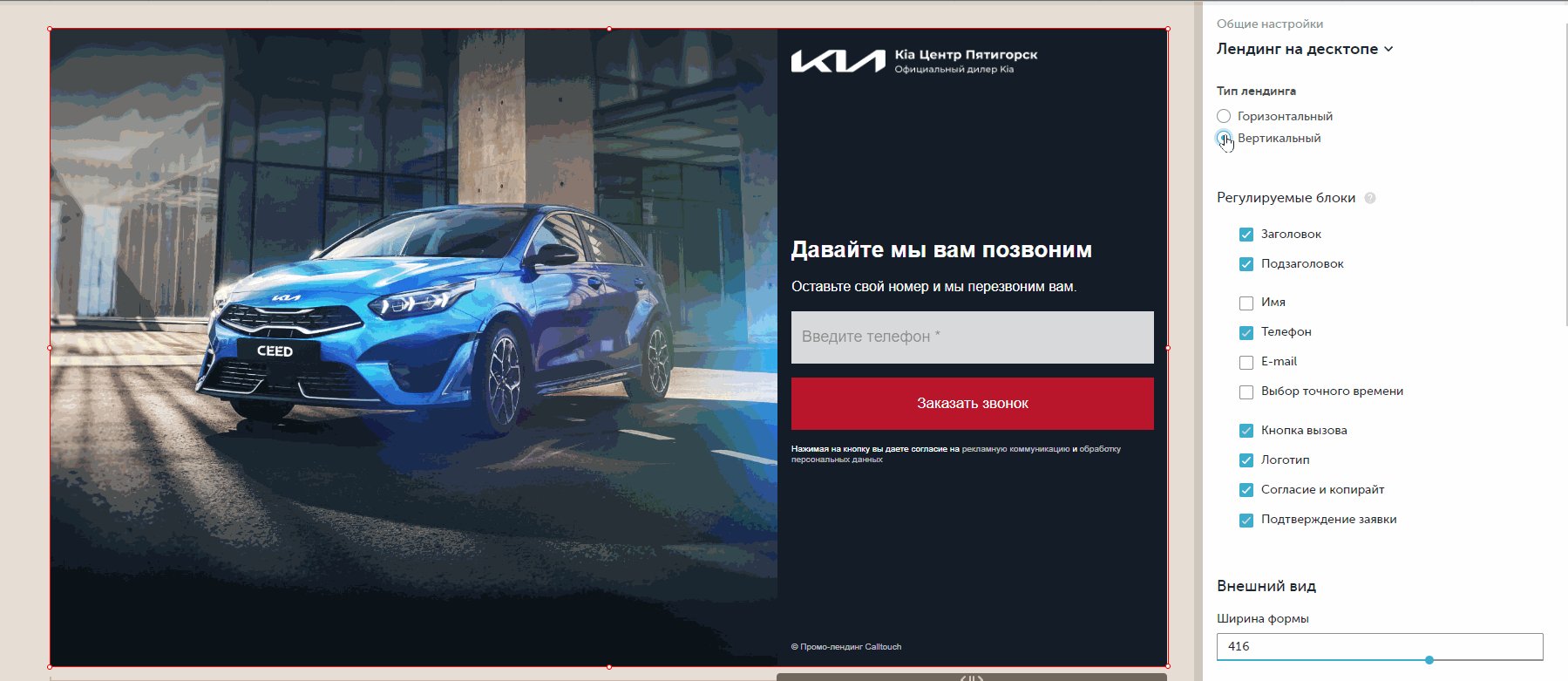
Вся форма разбита на модули - блоки, которые можно включать и выключать через сайдбар настроек (общие настройки).
Редактируйте каждый модуль отдельно по клику на элемент в превью, выберите нужный модуль в выпадающем списке в заголовке или кликните на нужный блок в общих настройках «регулируемые блоки»
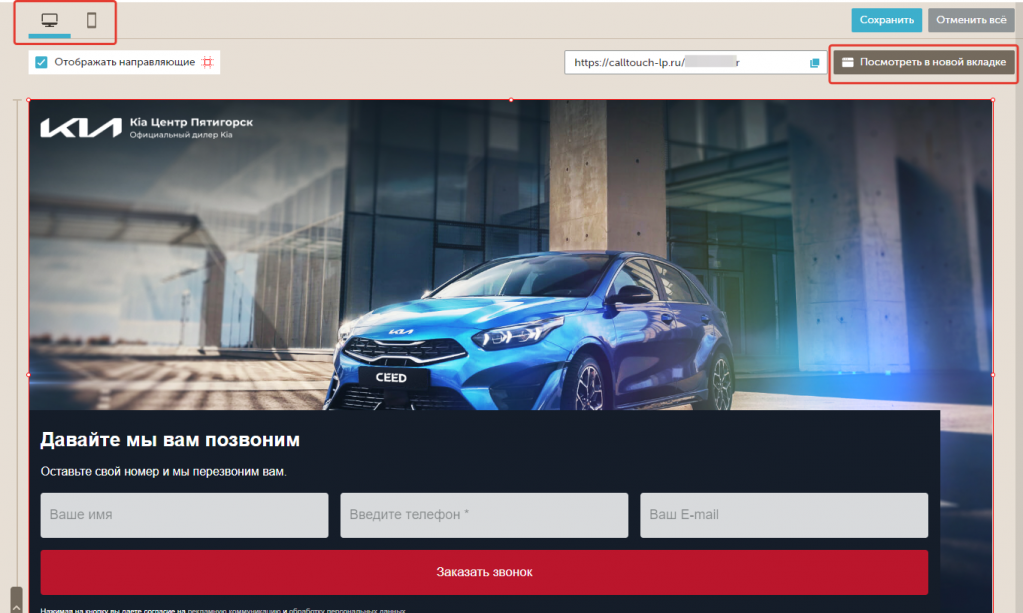
Вы можете менять расположение полосы с контентом, используя слайдер.

В левом углу Вы видите переключатель десктоп и мобильная версия промо-лендинга.
Используйте кнопку "Посмотреть в новой вкладке", чтобы увидеть, как промо-лендинг будет отображаться на странице.

Подтверждение заявки
Также в основных настройках Вы видите превью "Подтверждение заявки". При клике Вы перейдете к настройкам данного блока. Подробнее о них смотрите в разделе ниже: Подтверждение заявки.
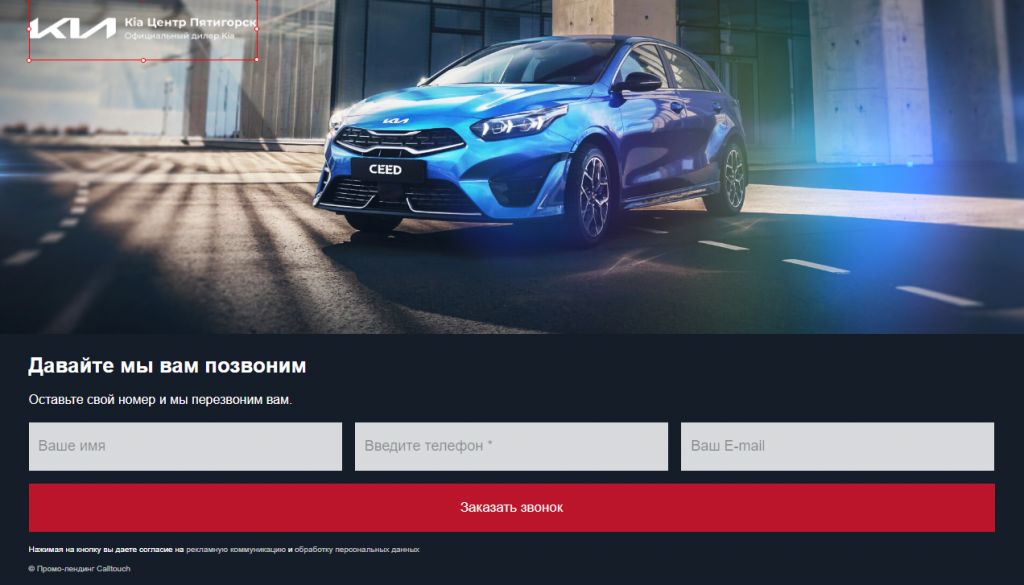
Тип лендинга
Данная настройка отображаются только на десктопной версии, мобильный вид всегда вертикальный.
- Горизонтальный

- Вертикальный

Регулируемые блоки
Вы можете выбрать блоки, которые хотите, чтобы отображались в виджете и перейти к их редактированию.
- Заголовок
- Подзаголовок
- Имя
- Телефон
- Е-mail
- Точное время
- Кнопка вызова (обязательное по умолчанию)
- Согласие
- Копирайт
- Логотип
- Подтверждение заявки (обязательное по умолчанию)
Редактируйте каждый модуль отдельно по клику на элемент в превью, выберите нужный модуль в выпадающем списке в заголовке или кликните на нужный блок в общих настройках «регулируемые блоки».
Вы всегда видите отступы элементов и границы каждого модуля благодаря разметке направляющих линий.
Распределение блоков
Горизонтальный лендинг
На расположение блоков влияет ширина формы и количество блоков.
При минимальном наборе: поле Телефон + кнопка звонка, блоки будут располагаться в одну линию.

Далее распределение блоков осуществляется по такой логике:
При добавлении поля, происходит проверка, помещаются ли 3 поля в одну строку в текущую ширину формы с минимальными размерами полей, если да, то блок добавляется в строку. Если нет, блок переходит на новую строчку.

В вертикальном лендинге
В вертикальном лендинге блоки располагаются в том порядке, который вы установили в основных настройках.
При увеличении или уменьшении ширины формы, блоки также растягиваются или сжимаются.
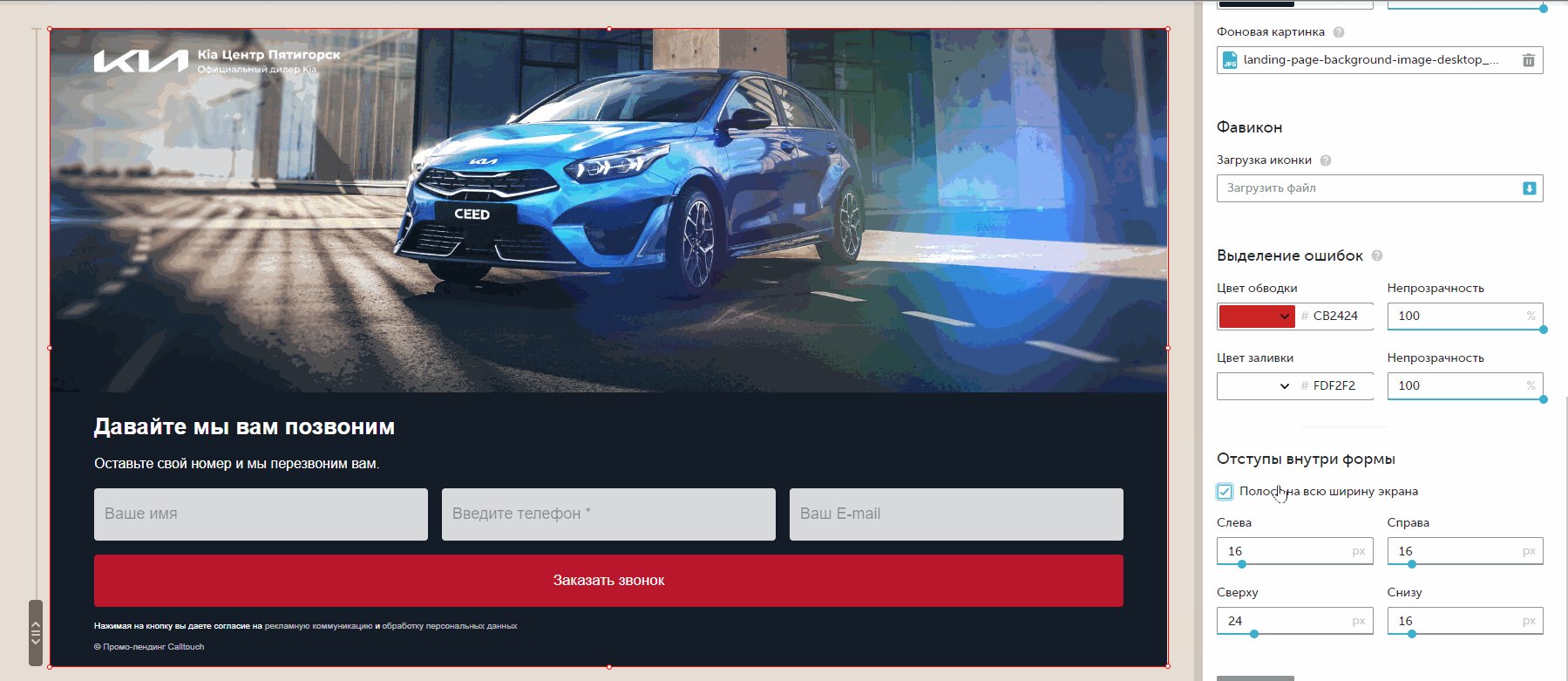
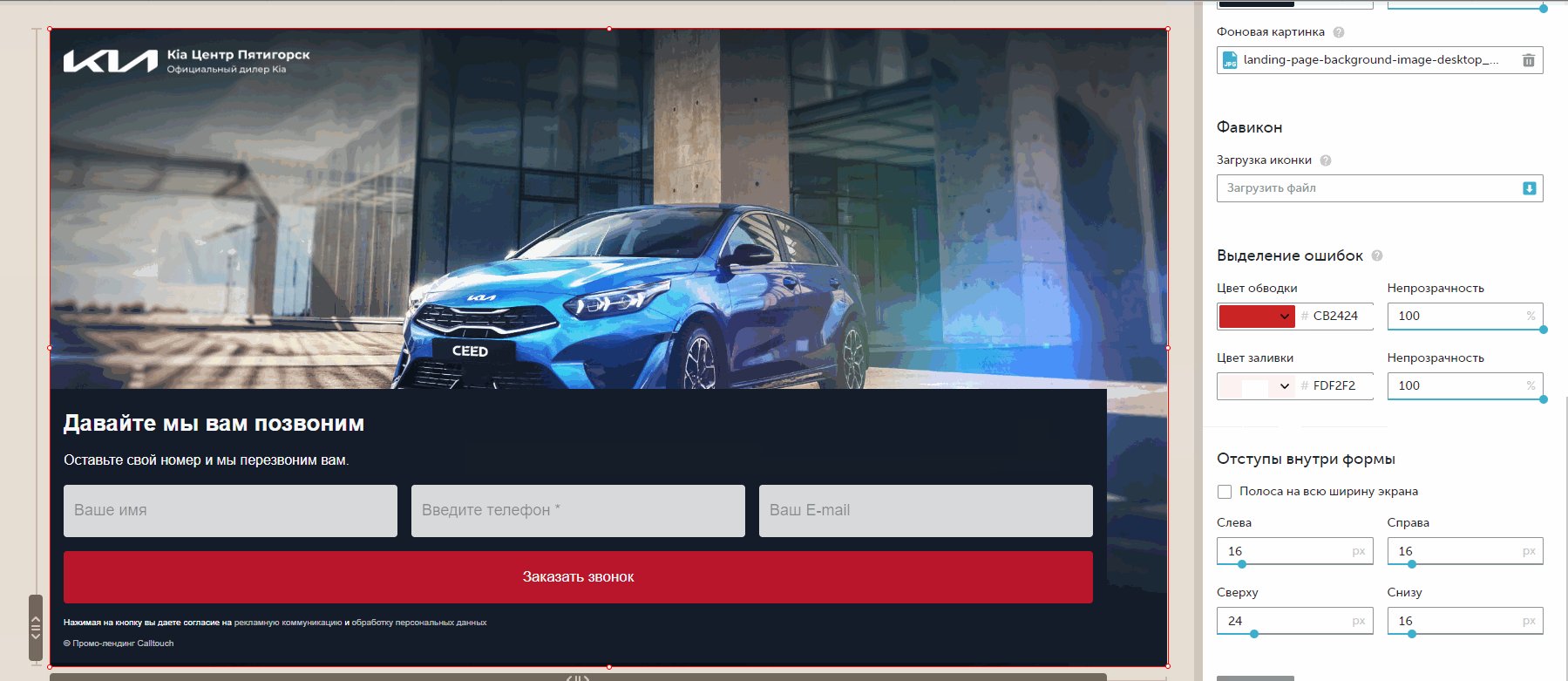
Фон
Вы можете задать цвет, прозрачность полосы формы, а также загрузить фоновую картинку для страницы.
Технические требования:
- Формат: png, jpeg;
- Разрешение: ПК - от 1920x1080px до 5120x2280px; Мобильная - от 600х1200px до 1500х3000px;
- Вес файла: ПК - до 4 мб; Мобильная - до 4 мб.
Фоновая картинка автоматически будет растягиваться на весь экран в таких случаях:
- полоса формы не прибита к краю;
- полоса не во всю ширину/высоту экрана;
- полоса имеет непрозрачность менее 100% (цвет не сплошной).

Фавикон
Вы можете добавить значок (иконку), который будет отображаться во вкладке браузера, закладках.
Картинка:
- вес до 100 Kб, ICO, квадратный от 16х16px до 120х120px
Выделение ошибок
Для корректного отображения предупреждений необходимо настроить вид полей при их не заполнении или ошибке.
Цвет обводки - отвечает за обводку незаполненного поля, а также за цвет текста заголовка и в плейсхолдере.
Цвет заливки - отвечает за заливку незаполненного поля.
Таб "Уведомления"
Для быстрого получения информации о заказанных обратных звонках на Вашем сайте, Вы можете настроить уведомления по СМС (бесплатно) и по E-mail.
Это позволит оперативно реагировать на запросы клиентов и своевременно отвечать на них.

Подробнее о настройках читайте в отдельной статье: Уведомления.
Настройка блоков
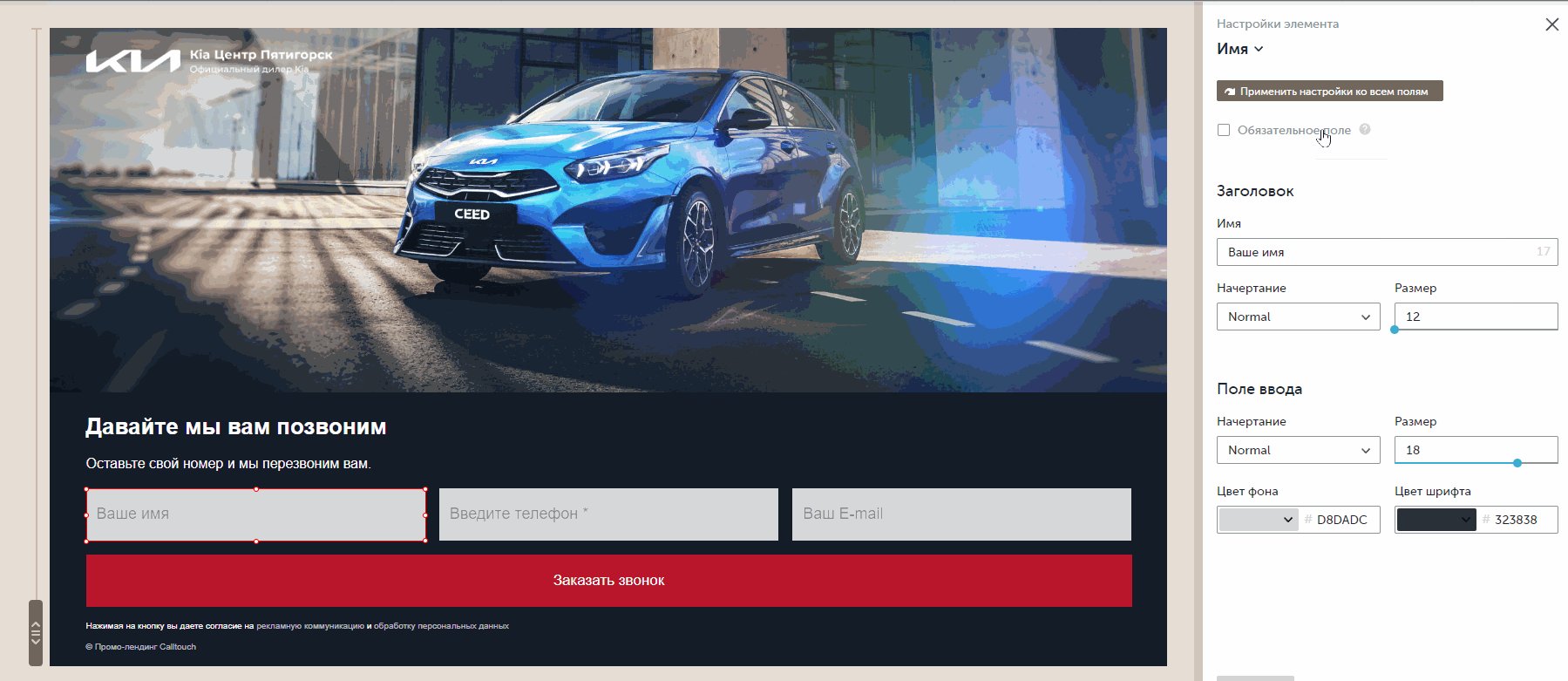
Копирование настроек полей ввода в другие поля
Во всех полях ввода и выпадающих списках присутствует кнопка "Применить настройки ко всем полям" .
Она позволяет копировать визуальные настройки полей, в другие поля в форме на десктопе.
Например, у вас форма содержит 4 поля ввода. Каждый блок настраивать вручную очень долго, вы можете настроить одно поле ввода и просто кликнуть на кнопку "Применить настройки ко всем полям". Ваши настройки сразу скопируются в другие поля и вы увидите изменения на превью.
Если нужно что-то еще изменить редактируете любое другое поле и снова кликаете на кнопку.
При клике на кнопку копируются:
- Вариант блока (стандартный, комбинированный, без заголовка);
- Цветовая гамма (для комбинированного стиля);
- Настройки заголовок/плейсхолдера:
- Размер;
- Начертание;
- Строка;
- Цвет шрифта + Непрозрачность;
- Отступы справа-слева;
- Высота поля;
- Выравнивание в блоке;
- Отступы.
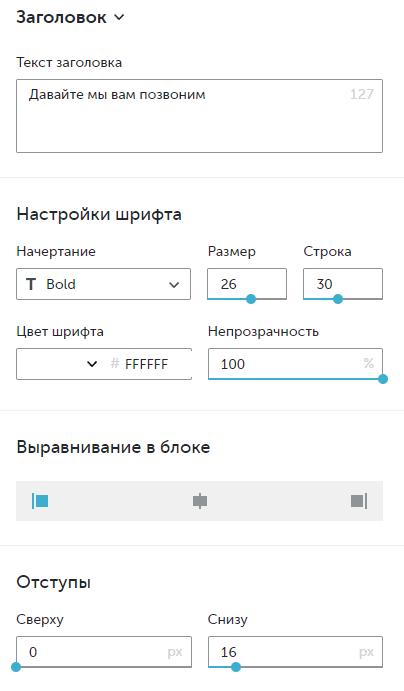
Заголовок подзаголовок
Если Вас не устраивает стандартный текст в форме, Вы можете изменить его на свой вкус. Чтобы верстка формы не исказилась, каждый блок текста имеет ограничение в количестве символов в нем — количество оставшихся свободных символов отображается в каждом блоке текста.
Заголовок: 150 символов.
Подзаголовок: 300 символов.

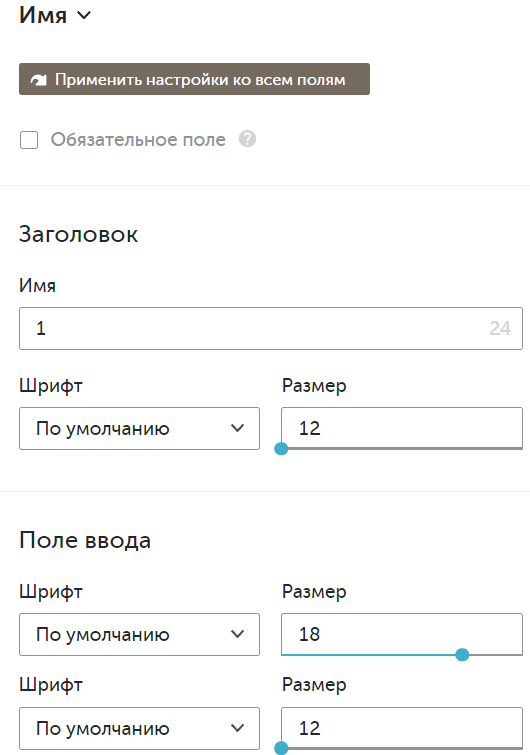
Поля ввода
Настройки полей ввода (Телефон, Имя, Почта) включают:

Важно!
- Все поля ввода имеют фиксированную высоту в 60px.
- Если в поле ввода не вписали текст и не был наведен курсор, то заголовок поля отображается на все поле.
- Цвет заголовка, когда он отображается, как плейсхолдер автоматически принимает значение настройки цвета шрифта поля ввода, но с непрозрачностью 50%. Как только наводят курсор на поле и начинают вводить текст, то плейсхолдер переезжает в заголовок и становится с непрозрачностью 100%, как и вводимый текст.
- Поля ввода имеют ограничение в 25 символов.
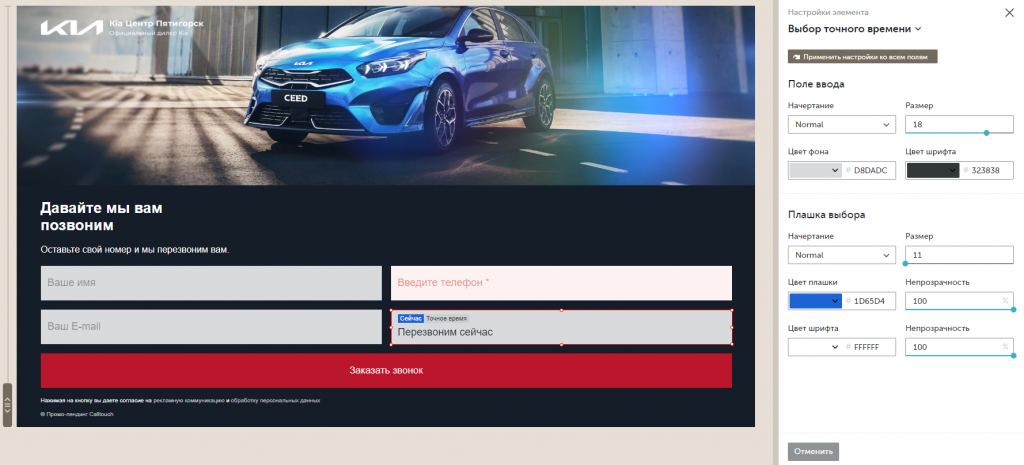
Выбор точного времени
Вы можете настроить блок "выбор точного времени", что бы клиент мог выбрать когда ему удобно принять обратный звонок: сейчас или в определенное время.

Согласие и копирайт
Подробнее о настройке вы можете посмотреть по ссылке.
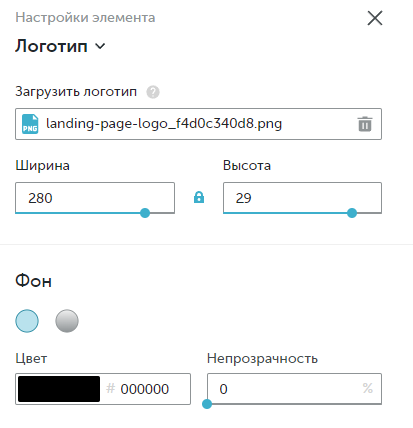
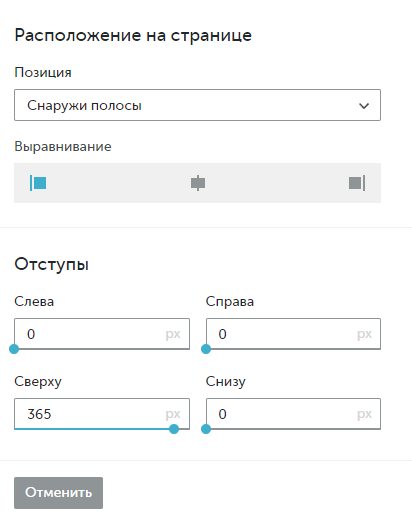
Логотип
Вы можете загрузить логотип весом до 600кб, JPEG, JPG, PNG, GIF.
Изменить размеры и фон логотипа. А также задать расположение на странице используя позицию, выравнивание и отступы. Подробнее об этом ниже.


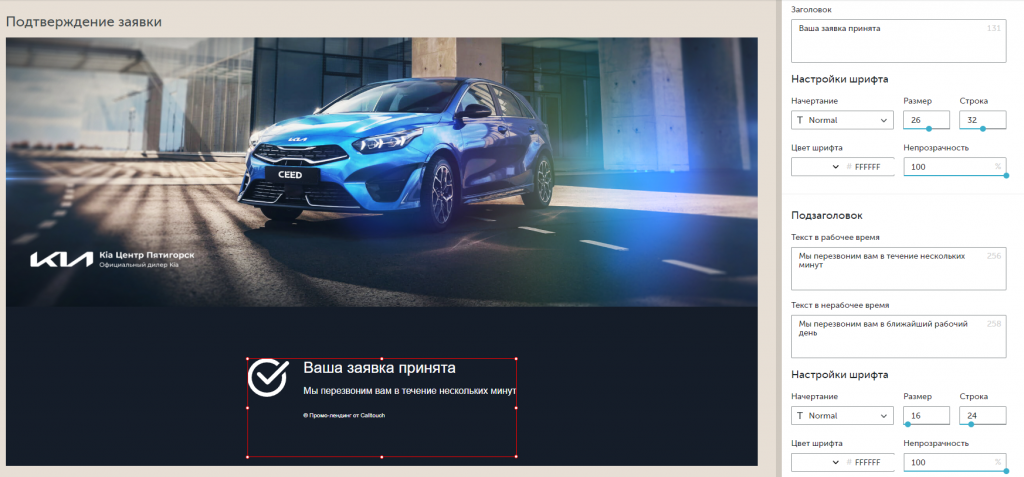
Подтверждение заявки

В заголовке и подзаголовке блока Вы можете переносить текст на новую строку. Для этого при редактировании перед текстом, который хотите перенести, необходимо кликнуть "enter".
Заголовок имеет ограничение в 150 символов. Подзаголовок - 300 символов.
Включение виджета
Виджет нельзя включить, если:
- не заполнен заголовок/текст предложения;
- не настроен кол-центр;
- не загружена картинка десктопа и мобайла;
- не заполнен блок с заявкой (заголовок, текст подтверждений в рабочее/нерабочее время).
Ошибки на странице
При переходе на страницу пользователь может увидеть следующие ошибки:
- Ошибка 404 - виджет удален или ссылка из настроек скопирована неправильно;
- Сервис недоступен - виджет отключен или нет средств на балансе.
При подобных ошибках на странице будет отображаться кнопка "Перейти на сайт", при нажатии на которую пользователь будет переадресован на основной сайт, который подключен в ЛК.
В случае, если не удалось определить принадлежность лендинга к сайту в ЛК (если урл страницы был скопирован неверно), пользователь увидит ошибку 404.
- Шаблоны действий (раздел «Общая информация»)
