Умная заявка
Расположение в кабинете
Добавление, настройка и редактирование уже созданных виджетов происходит в разделе меню личного кабинета Calltouch: 

При первом переходе в раздел 

Настройка виджета
Таб "Настройки"
Настройки заявки очень схожи с виджетом обратного звонка, только вместо номера телефона для переадресации используется адрес электронной почты, также можно создать группу из нескольких адресов.
Колл-центр
Вы можете выбрать колл-центр из списка доступных или создать новый.
.png)
Подробнее о настройке здесь.
Выходные дни
Вы можете выбрать дни, в которые виджет не будет показываться.
Примеры использования данной настройки
- Выбрать праздничные дни и виджет не будет показываться.
- Если меняется график в определенные дни, и нет возможности перенастраивать виджет. Вы можете настроить 2 виджета:
1. основной виджет — на вкладке "Настройки" настроить стандартный график работы колл-центра, выходные дни 31.12 и 1.01
2. дополнительный виджет — настроить график работы для тех дней недели, на которые выпадают 31.12 и 1.01. А "выходные дни" выбрать все остальные дни.
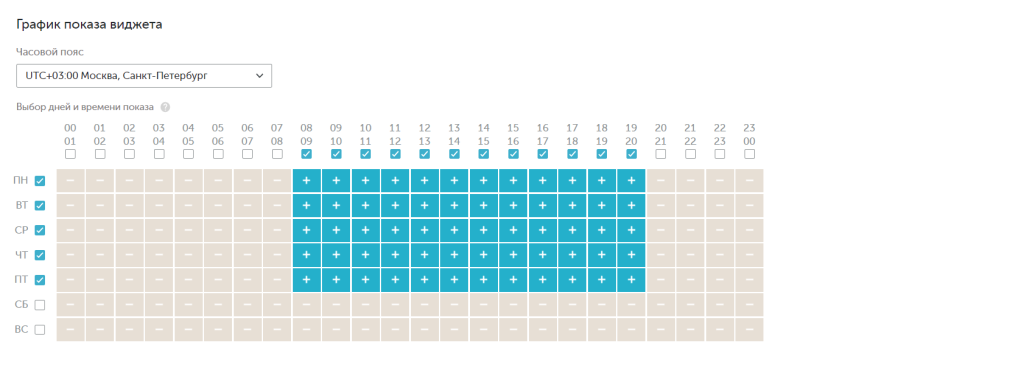
График показа виджета — расписание показов виджета на сайте. График показа виджета может отличаться от графика работы колл-центра.

Таб "Отделы"
Для того чтобы пользователи при заказе заявки с виджета на сайте имели возможность выбрать отдел вашей компании, из которого бы они хотели получить обратную связь, вы можете добавить неограниченное количество отделов.
Если у вас очень много отделов, то можно упростить пользователям процесс выбора, создав группировки отделов. Это позволит легче найти нужный отдел и, таким образом, уменьшить путь пользователя до обращения.
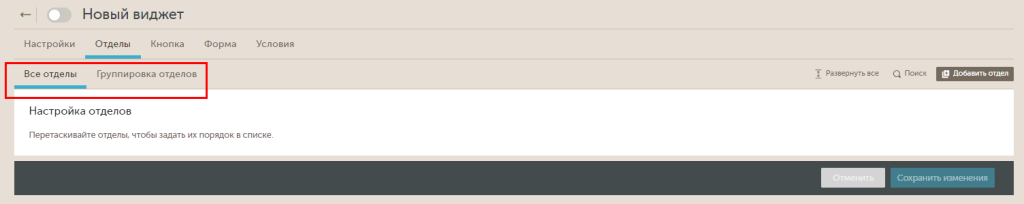
Добавление, настройка и редактирование уже созданных отделов и группировки отделов виджета происходит в табе “Отделы”:

Подробнее в статье "Отделы виджетов".
Таб "Форма"
Тип заявки
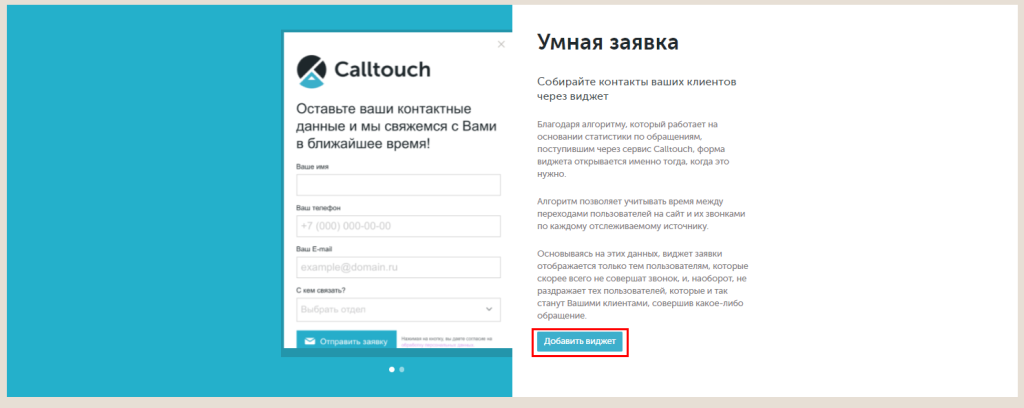
Благодаря алгоритму, который работает на основании статистики по обращениям, поступившим через сервис Calltouch, форма виджета открывается именно тогда, когда это нужно. Алгоритм позволяет учитывать время между переходами пользователей на сайт и их звонками по каждому отслеживаемому источнику. Основываясь на этих данных, виджет заявки отображается только тем пользователям, которые скорее всего не совершат звонок, и, наоборот, не раздражает тех пользователей, которые и так станут Вашими клиентами, совершив какое-либо обращение.
Если вы хотите, чтобы форма заявки показывалась в соответствии с нашим алгоритмом, должен быть выбран тип “Динамический”:

Для того чтобы настроить индивидуальный сценарий показа формы, выберите тип “Статический”:

При статическом типа показа вы можете настроить периодическое всплытие формы через заданный интервал времени или единожды за сессию.
Регулируемые блоки
Настройки таба во многом повторяют виджет обратного звонка, подробнее о настройке:
Обратите внимание
- Обязательно должно быть выбрано хотя бы одно поле для контактных данных пользователя - электронная почта или телефон, остальные поля опциональны.
- В обязательном поле для контактных данных пользователя есть проверка валидации. Форму отправить нельзя если: номер не в коде России, или введен не полностью,
электронная почта содержит символ «@», точку и текст после точки.
Выглядеть форма будет так:

Отделы
Использование отделов помогает разделять поток входящих заявок, регулировать нагрузку на сотрудников.
Вы также можете сортировать обращения в почте. В названии темы письма будет указан отдел, на который можно создать фильтр в почтовом агенте.
Дизайн
Выбирайте цветовую гамму, стиль, загружайте лого - гибкие настройки позволяют кастомизировать форму под дизайн любого сайта.
Настройка "Обязательно поле"
При активации данной настройки, отправка формы будет возможна только в случае заполнения обязательного поля. Подробнее о настройках в статье: Настройка "Обязательно поле"
- Если в форме используется только Телефон или только Почта, то чекбокс будет включен и заблокирован.
- Как только в форме подключите 2-е поле (Почта или Телефон), то чекбокс "Обязательное поле" будет разблокирован. И если в каком-то из двух полей сняли чекбокс обязательности, то на 2-м поле он будет заблокированным.
Таб "Кнопка"
Кнопка заявки
Для кнопки заявки доступны настройки анимации, блюра, изменение цвета иконки и позиционирование.
Подробнее о настройке: Стандартная кнопка
Всплывающий диалог
Для дополнительной мотивации можно использовать всплывающий диалог.
Он появляется при наведении на иконку заявки.

Подробнее о настойке: Всплывающий диалог
Таб "Условия"
Вы можете гибко настроить ограничения, согласно которым будет отображаться данный виджет. Ознакомиться с настройками можете на примере виджета обратного звонка.
Отображение в списке виджетов
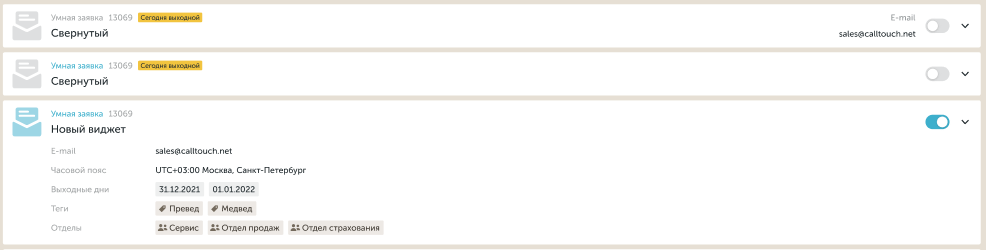
В списке виджетов вы можете увидеть информацию:
- Название виджета
- id виджета
- При наличии выходного, ярлык "Сегодня выходной"
- Если активен таймер акции, ярлык "Акция завершится ДД.ММ.ГГГГ" / "Акция завершена"
- Почта(ы) из табы Настройки
- Часовой пояс (график КЦ)
- Выходные дни (ДД.ММ.ГГГГ)
- Теги, добавленные в автоматическом тегировании
- Отделы. Названия созданных отделов
- Уведомления. Номер для SMS и почта для рассылки.

Подробнее о списке виджетов в статье: Список виджетов
Информация по заявкам в статистике
Все полученные через виджет заявки отображаются в журнале заявок и лидов.
Информация из комментариев доступна для ознакомления в плеере, блок “Данные из виджетов”.

Кейсы
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)


